Das richtige Ursprungsmaterial für wirkungsvolle Favicons erstellen
Die richtige Bildgröße
Aus den 2000er Jahren kennt man es noch, dass man Favicons verwendet, die 16×16 oder 32×32 Pixel groß sind. Aber mit heutigen Standards hat sich das geändert. Nun ist die Darstellungsgröße der Icons angepasst und dynamisch je nach Gerät. Die heutigen (Stand: 2021) standardmäßig genutzen Favicongrößen betragen zwischen 512×512 und 16×16 Pixeln. Um wirkungsvolle Favicons für die Website zu gestalten, empfiehlt es sich ein Favicon zu erstellen, das eben mindestens 512×512 Pixel groß ist.
Nicht zu viele Details in einem Favicon
Ich verstehe Sie. Sie haben sich extrem viel Mühe gegeben und sind überaus stolz darauf, ein Logo zu erstellen, das groß und pompös auf der Landing Page Ihrer Webseite prangt. Doch dieses Logo wird mit hoher Wahrscheinlichkeit nicht als Favicon geeignet sein.
Bei Favicons gilt: Je minimalistischer das Ursprungsmaterial, desto besser kann man im nachhinein erkennen, was das Favicon darstellen soll und erkennen bedeutet einprägen und im Gedächtnis bleiben.
Ich weiß, Sie kennen den abgebissenen Apfel, das weiße „f“ auf blauem Hintergrund oder den kleinen blauen Vogel.
Meine Empfehlung: Erstellen Sie ein 16×16 Pixelart-Symbol und erstellen Sie danach eine 512×512 Variante mit dem 16×16 Bild als Vorlage. Das heißt nicht, dass Sie das 16×16 Bild auf 512×512 vergrößern sollen, sondern nur als Vorlage nehmen sollen, um eine 512×512 Version zu erstellen. Damit garantieren Sie, dass man das Favicon gut erkennen kann.
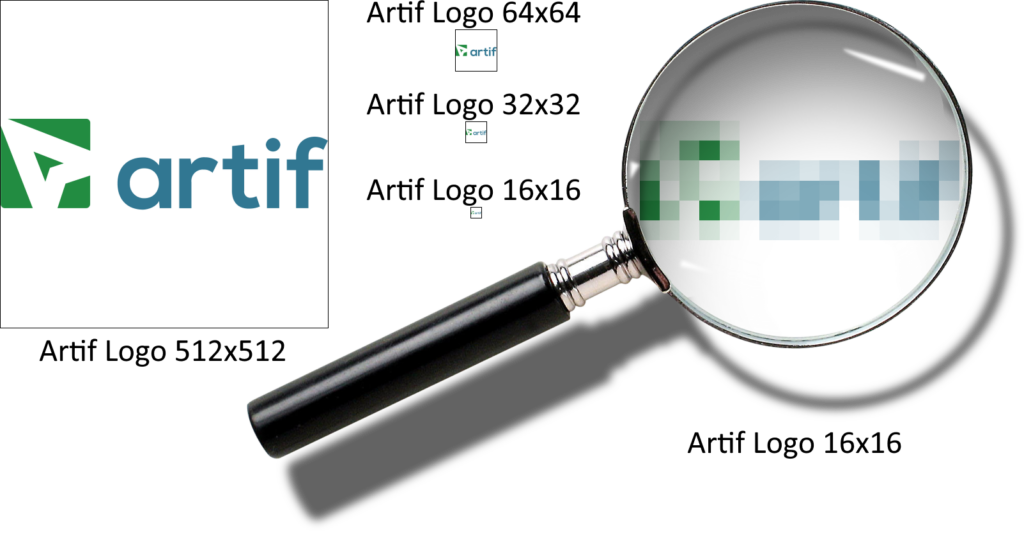
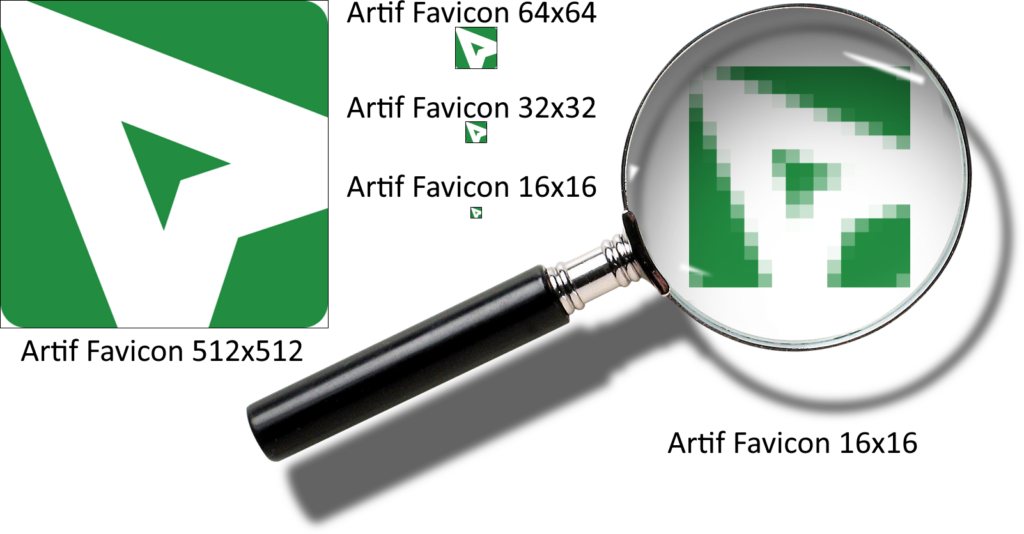
Im Folgenden zwei Beispiele:


Wie Sie sehen können, ist das Logo in einer Größe von 16×16 Pixeln ein einziger, unerkennbarer Brei, der keinen Wiedererkennungswert hat, geschweige denn, dass man überhaupt erkennen kann, was das Bild darstellen soll.
Als Kontrast und als einfache Bestätigung noch einmal das Favicon darunter. selbst bei einer Größe von 16×16 Pixeln kann man wirkungsvoll erkennen, dass es sich um einen weißen Pfeil auf grünem Hintergrund handelt.
Die richtige Positionierung des Inhaltes
Achten Sie darauf, dass Ihr Bild den Bereich von 512×512 voll ausfüllt und keine Ränder übrig bleiben. Holen Sie alles aus dem Bereich raus, was Sie können. Hier ein paar Beispiele:
Richtige Positionierung:
Falsche Positionierung:



Wenn Sie nun mit Ihrem Favicon zufrieden sind und es die oben genannten Eigenschaften besitzt, können wir mit den Vorbereitungen fortfahren, um das gute Favicon in unsere Webseite einzubinden.
______________
In unserem nächsten Beitrag erfahren Sie alles rund um die Dateien, die Sie benötigen:
• Wie viele verschiedene Dateien Sie benötigen
• Welche Eigenschaften die jeweiligen Dateien mitbringen müssen
• Den Inhalt einiger bestimmten Dateien
• Beispiel anhand eines Online-Tools zum einfachen erstellen der benötigten Dateien
Content used from CleanPNG.com
https://www.cleanpng.com/png-magnifying-glass-light-clip-art-loupe-650531/
Sie haben Fragen rund um das Thema Websites? Kontaktieren Sie uns wir helfen Ihnen gerne weiter!

4 Kommentare zu “HowTo: wirkungsvolle Favicons für die Website verblüffend einfach! Teil 1/3”