
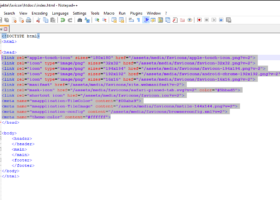
Willkommen zum dritten Teil der Serie ‚wirkungsvolle Favicons‚. In diesem Beitrag zeige ich Ihnen die letzten Schritte, damit Ihr Favicon auf allen Geräten sauber ausgegeben wird. Hier finden Sie den zweiten Teil dieser Beitragsserie. Den Ordner erstellen Wie zuvor festgelegt, müssen sich die Dateien im Ordner /assets/media/favicons/ befinden. Dieser Ordner muss sich im Ordner „htdocs“…