Willkommen zurück!
In unserem letzten Beitrag haben wir erörtert wie man das richtige Ursprungsmaterial erstellt, damit man ein schönes und passendes Endprodukt erhält: wirkungsvolle Favicons. In diesem Beitrag erfahren Sie alles rund um die Dateien, die wir jetzt erstellen müssen. Da das manuelle erstellen von 41 Dateien ziemlich lange dauern würde, benutzen wir ein Online-Tool, das die Arbeit für uns macht. Damit sparen wir uns eine Menge Zeit.
Als erstes eine vollständige Liste an Dateien die wir benötigen:
- Konfigurationsdateien:
– browserconfig.xml (Windows Tiles)
– site.webmanifest (Google)
– index.html - Reguläre Favicons:
– favicon.ico
– favicon-16×16.png
– favicon-32×32.png
– favicon-194×194.png - Windows-Tiles-Favicons:
– mstile-70×70.png
– mstile-144×144.png
– mstile-150×150.png
– mstile-310×150.png
– mstile-310×310.png - Apple-Touch-Icons:
– appe-touch-icon.png
– appe-touch-icon-57×57.png
– appe-touch-icon-60×60.png
– appe-touch-icon-72×72.png
– appe-touch-icon-76×76.png
– appe-touch-icon-114×114.png
– appe-touch-icon-120×120.png
– appe-touch-icon-144×144.png
– appe-touch-icon-152×152.png
– appe-touch-icon-180×180.png - Apple-Touch-Icons-precomposed (IOS7):
– appe-touch-icon-precomposed.png
– appe-touch-icon-57×57-precomposed.png
– appe-touch-icon-60×60-precomposed.png
– appe-touch-icon-72×72-precomposed-precomposed.png
– appe-touch-icon-76×76-precomposed.png
– appe-touch-icon-114×114-precomposed.png
– appe-touch-icon-120×120-precomposed.png
– appe-touch-icon-144×144-precomposed.png
– appe-touch-icon-152×152-precomposed.png
– appe-touch-icon-180×180-precomposed.png - Google:
– android-chrome-36×36.png
– android-chrome-48×48.png
– android-chrome-72×72.png
– android-chrome-96×96.png
– android-chrome-144×144.png
– android-chrome-192×192.png
– android-chrome-256×256.png
– android-chrome-384×384.png
– android-chrome-512×512.png - MacOS/Safari:
– safari-pinned-tab.svg
Schritt 1:
Das Online-Tool welches wir benutzen um wirkungsvolle Favicons zu erstellen finden wir hier.
Falls die Weiterleitung nicht funktioniert, geben Sie in der Adresszeile Ihres Browsers folgenden Link ein:
https://realfavicongenerator.net/
Schritt 2:
Nun klicken Sie auf den blauen Button „Select your Favicon Image„

Schritt 3:
Wählen Sie im Dateiexplorer, der sich nun geöffnet hat, Ihr im letzten Blogbeitrag erstelltes Bild aus und klicken Sie rechts unten auf „Öffnen„, um das Bild hochzuladen.

Schritt 4:
Warten Sie nun einen Moment, bis das Online-Tool das Bild verarbeitet hat.
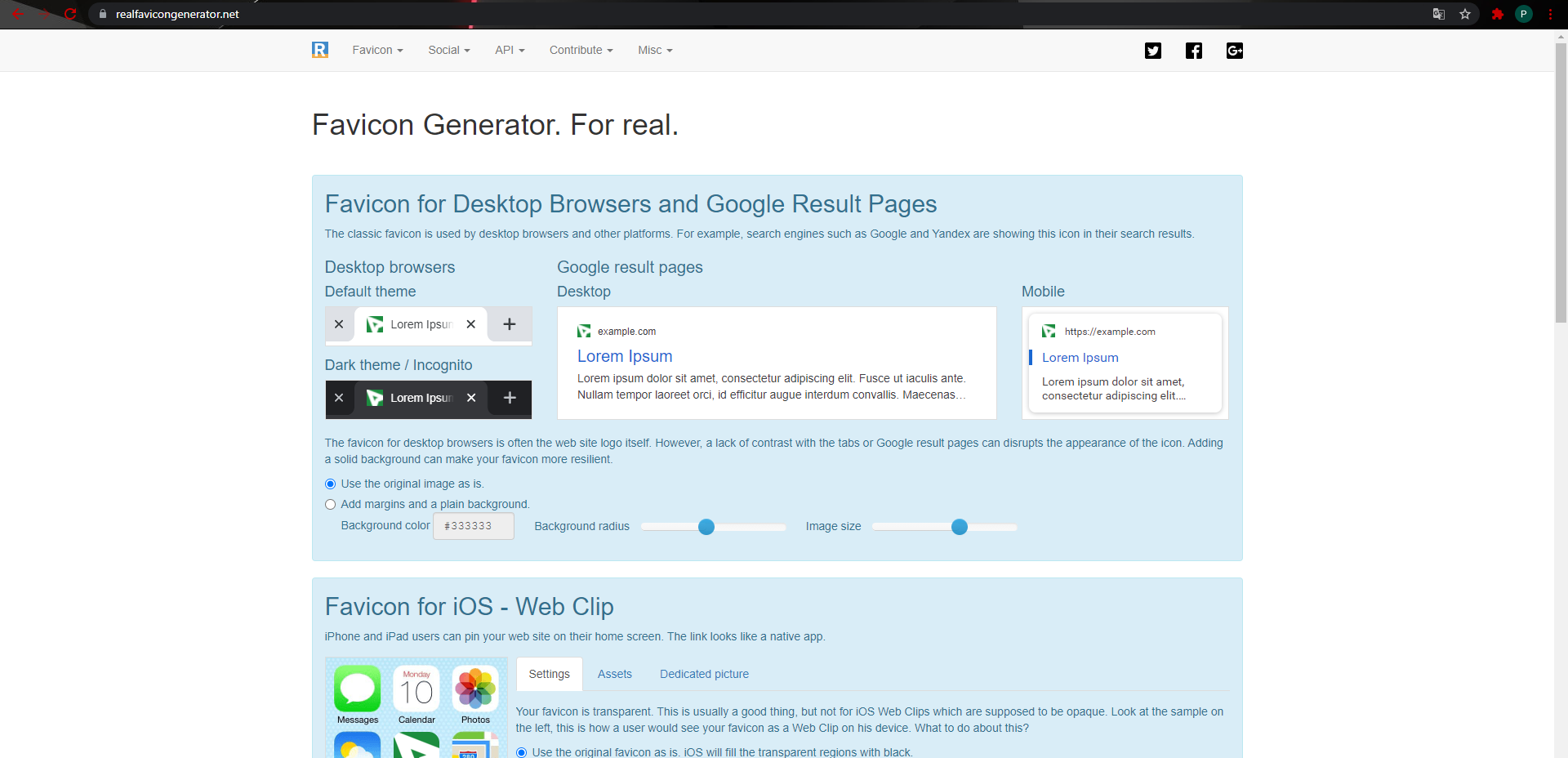
Nach einer kurzen Zeit sollten Sie dies sehen:

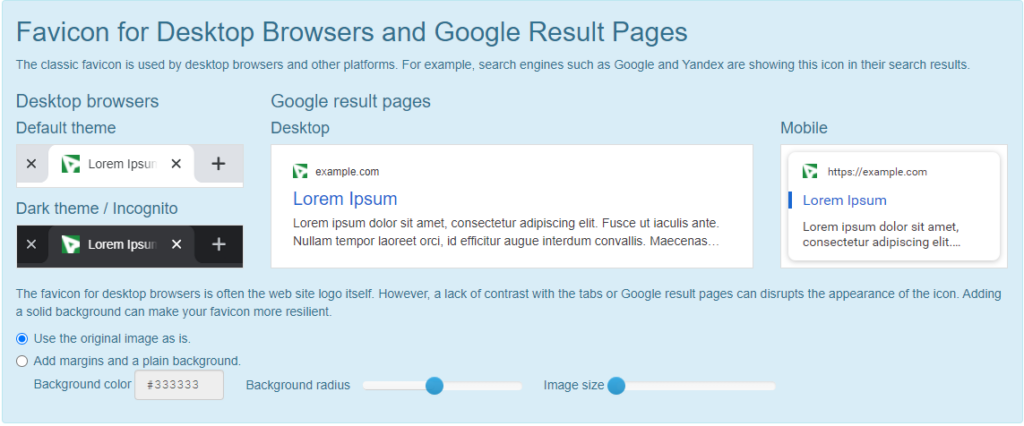
Schritt 5:
Unter „Favicon for Desktop Browsers and Google Result Pages“ wählen Sie das erste Häkchen „Use the original image as is„, welches allerdings schon im Vorfeld ausgewählt sein sollte.

Schritt 6:
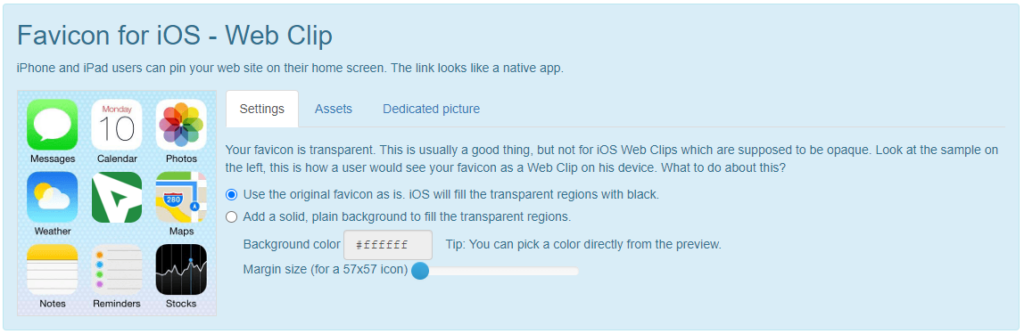
Unter IOS können leider keine transparenten stellen genutzt werden. Daher muss man sich entscheiden, ob man unter „Favicon for iOS – Web Clip“ unter dem Reiter „Settings“ die Standardeingabe „Use the original favicon as is. iOS will fill the transparent regions with black.“ behält, was alle transparenten Stellen einen schwarzen Hintergrund gibt, oder ob man selber eine Farbe wählt in dem man „Add a solid, plain background to fill the transparent regions.“ auswählt und dann eine Farbe in Form von Hexadezimal angibt.
Sollten Sie nur RGB-Werte haben, können Sie auf vielen Seiten im Internet einen RGB-to-Hex-Converter finden.

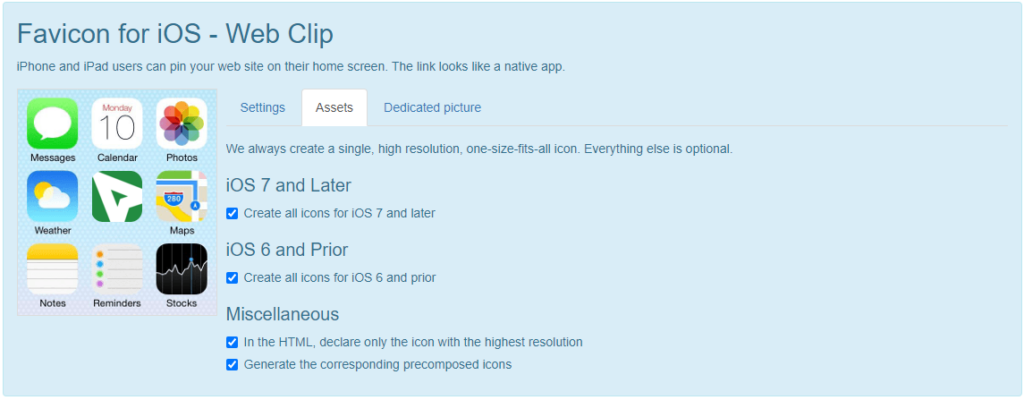
Wenn Sie sich für eines entschieden haben wechseln Sie auf den Reiter „Assets„.
Dort können Sie einmal jedes Häkchen setzen. Dies garantiert, dass das Favicon auf jedem Gerät dargestellt werden kann, hauptsächlich wichtig für ältere Geräte.

Schritt 7:
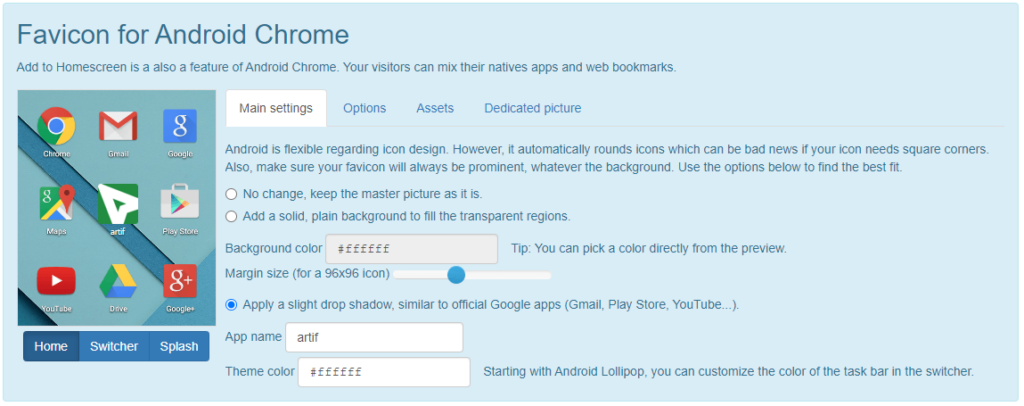
Unter „Favicon for Android Chrome“ im Reiter „Main settings“ ist wieder „No change, keep the master picture as it is.“ standardmäßig ausgewählt. Hier empfiehlt sich aber auch „Apply a slight drop shadow, similar to official Google apps (Gmail, Play Store, YouTube…)“ auszuwählen, da man dann einen leichten Schatten angezeigt bekommt, der das Favicon ein bisschen hervorhebt.
Darunter kann man dann noch einen benutzerdefinierten Namen vergeben. Dies ist Sinnvoll, da ansonsten der komplette Link als Name angezeigt wird.

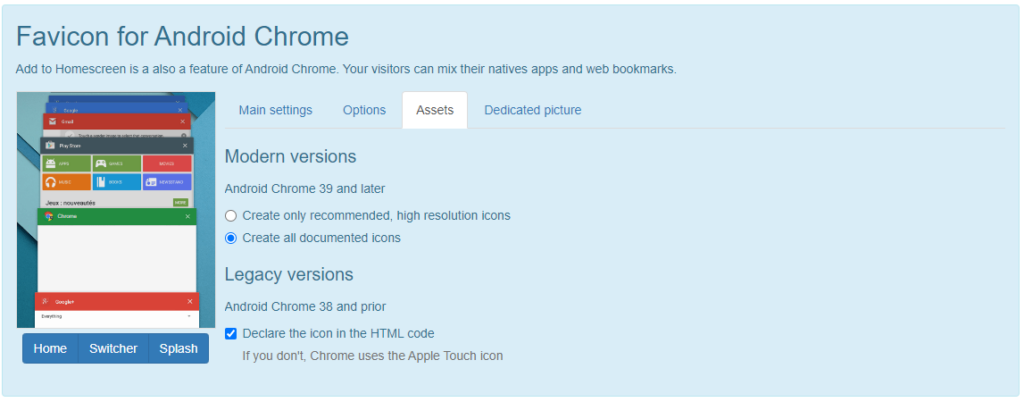
Unter dem Reiter „Assets“ wird Standardmäßig „Create only recommended, high resolution icons“ ausgewählt.
Auch hier ist es besser für ältere Geräte, wenn Sie „Create all documented icons“ auswählen und darunter das Häkchen bei „Declare the icon in the HTML code“ setzen, damit auch bei Android gewährleistet werden kann, dass das Favicon auf allen Geräten ordentlich angezeigt werden kann.

Schritt 8:
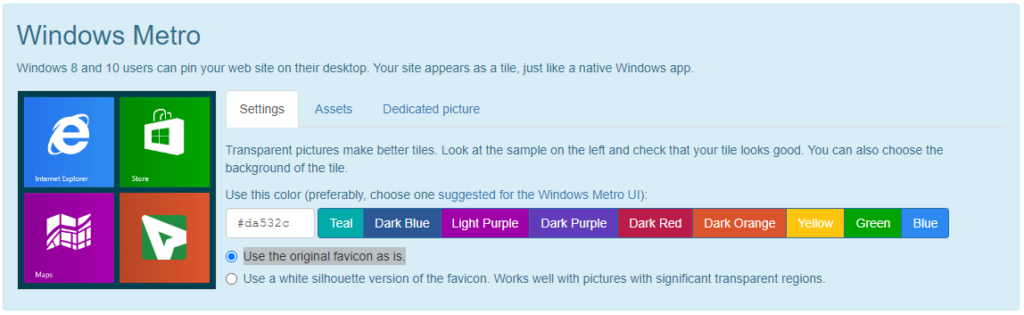
Unter „Windows Metro“ im Reiter „Settings“ können Sie auch die standardmäßige Auswahl „Use the original favicon as is.“ stehen lassen. Bei der Hintergrundfarbe können Sie wieder selbst entscheiden, welche Farbe genutzt werden soll. Hierzu bietet sie Seite eine kleine Auswahl aus vordefinierten Farben an, oder Sie können selbst mit Hexadezimalen eine Farbe angeben.

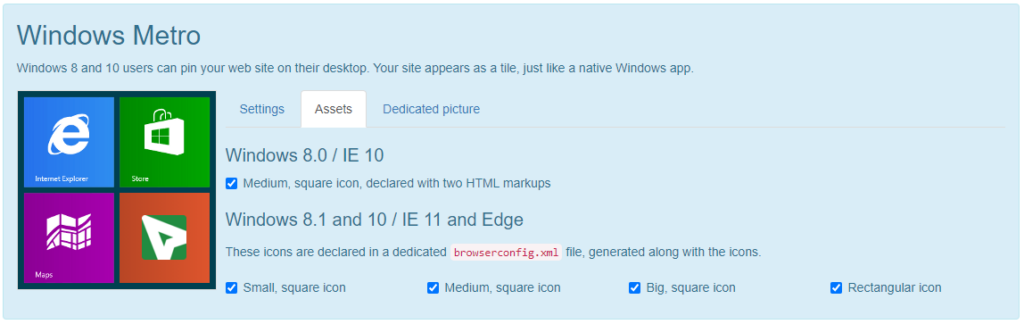
Unter dem Reiter „Assets“ können Sie auch hier wieder alles auswählen.

Schritt 9:
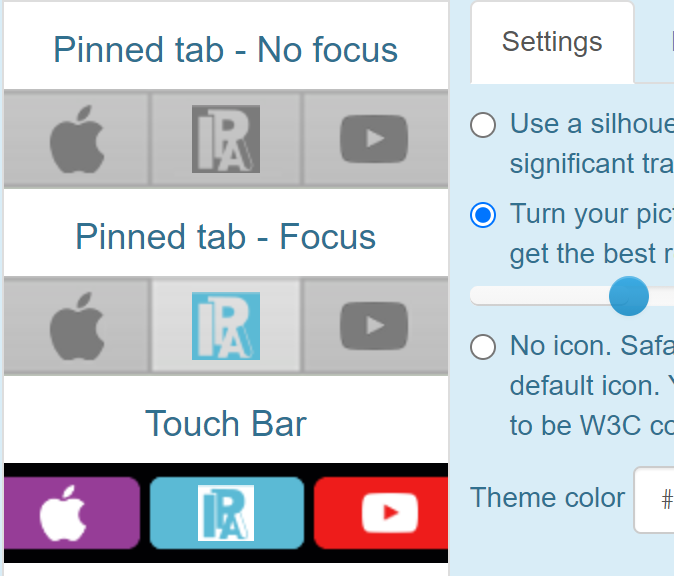
Unter „macOS Safari“ im Reiter „Settings“ wird es etwas schwieriger.
Es wird aus der von Ihnen hochgeladenen Datei automatisch eine Vektorgrafik für MacOS-Geräte generiert. Wie gut das funktioniert hängt ganz allein von dem hochgeladenen Bild ab.
Falls Sie im Vorfeld schon eine SVG erstellt haben, können Sie diese unter dem Reiter „Dedicated picture“ Auswählen.
Aber sehr wahrscheinlich haben Sie keine solche Vektorgrafik.
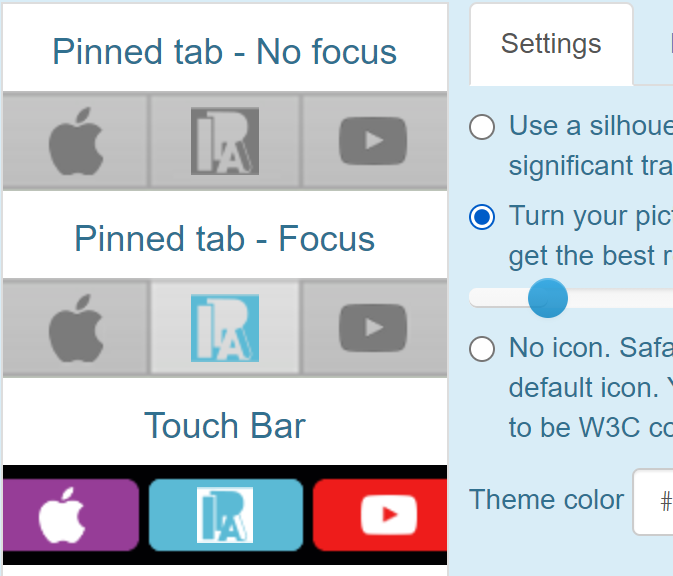
In den meisten Fällen ist Ihr Favicon auch nicht transparent. Daher müssen Sie den zweiten Punkt „Turn your picture into a monochrome icon. Play with the threshold to get the best result.“ auswählen. In der Vorschau sollte ihr Favicon nun als einfarbige Vektorgrafik dargestellt werden. Sollten Sie einige Details vermissen, verschieben Sie den Schieberegler und probieren Sie ein bisschen aus, bis Ihnen das Ergebnis gefällt. Für ein optimales Ergebnis, oder falls zu viele Details fehlen, benötigen Sie eine zweifarbige Vorlage. Auch diese können, bzw. sollten Sie auch nochmals erstellen.
Hier ein Beispiel, das sehr viele Details hat und bei dem ich sehr viel experimentieren musste bis ich ein sauberes Ergebnis bekommen habe:
Das originale Favicon und darunter dessen Ergebnis:


Das nachbearbeitete Bild und darunter dessen Ergebnis:


Zu guter Letzt kann man jetzt noch die Farbe, auch wieder in Hexadezimal, angeben, in der das Favicon angezeigt werden soll.
Schritt 10:
Unter „Favicon Generator Options“ kann man nun generelle Einstellungen zu den Favicons vornehmen.
Wichtig für uns sind die Reiter „Path„, „Version/Refresh“ und „Scaling algorithm„.
Doch eins nach dem anderen.
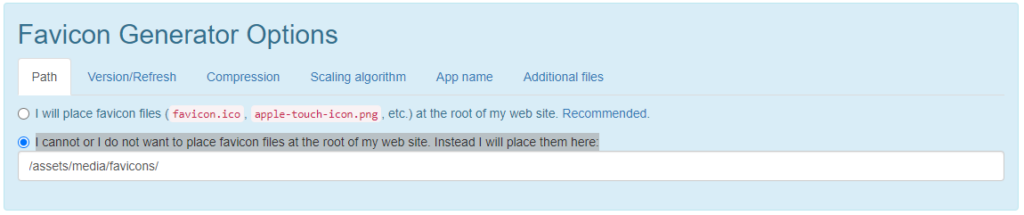
Path:
Unter dem Reiter „Path“ kann man im Vorfeld festlegen, in welchem Ordner man später die Favicons ablegt. Der angegebene Pfad muss mit dem Ablageort der Favicons übereinstimmen, da ein Browser sonst nicht weiß, wo diese Dateien liegen und er sie somit nicht anzeigen kann.
Im Normalfall liegen die Favicons im Wurzelverzeichnis der Webseite. Also auch da, wo ggf. die .htaccess-Datei, die index.html der Hauptseite, und die ganzen verschiedenen Seiten in jeweils eigenen Ordnern liegen.
Diese Struktur ist allerdings veraltet und macht das ganze unübersichtlich. Daher werden wir für unsere Anleitung einen eigenen Ordner für die Favicons anlegen. Im unserem dritten und voraussichtlich letzten Blogbeitrag mehr dazu.
Das Wurzelverzeichnis ist immer „/“.
Da wir eine saubere Ordnerstruktur unserer Webseite haben möchten wählen wir unter dem Reiter „Path“ nun den zweiten Punkt „I cannot or I do not want to place favicon files at the root of my web site. Instead I will place them here“ aus und tragen in die darunter liegende Zeile „/assets/media/favicons/“ ein. diese Ordner legen wir später dann auch im Dateiverzeichnis unserer Webseite an.

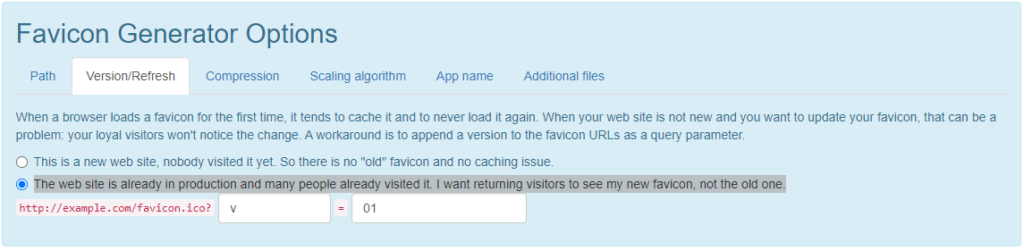
Version/Refresh:
Zu Beginn: Dieser Punkt ist nur wichtig, falls Sie diese Seite schon länger betreiben und/oder schon ein anderes Favicon genutzt haben.
Wie schon in der Erklärung steht, ist es häufig (vor allem bei Apple-Geräten) so, dass Favicon einmal in ein Cache auf die Festplatte geschrieben werden und danach nicht mehr gelöscht werden, selbst wenn man den Browsercache löscht.
Daher gibt es Versionierung für die Favicons.
Im Reiter „Version/Refresh“ wählen wir den zweiten Punkt „The web site is already in production and many people already visited it. I want returning visitors to see my new favicon, not the old one.“ aus und tragen in das zweite Feld „01“ ein. Hier können Sie etwas beliebiges eintragen, wir bleiben aber ordentlich.

Scaling algorithm:
In manchen Fällen kommt es vor, dass statt eine der erstellten großen Versionen des Favicons das kleine „favicon.ico“ genutzt und größer dargestellt wird. Hier können wir bestimmen, wie es hochgerechnet wird.
Dies ist ziemlich straightforward. D.h. suchen Sie sich aus den sechs angezeigten Grafiken das aus, was Ihnen am besten gefällt. Die linken Grafiken sind ausschlaggebend. Die Rechten sind nur eine größere Darstellung der Linken, damit man besser erkennen kann, wie genau das aussieht.
Ich habe mich für „Mitchell“ entschieden.

Damit sind wir fertig mit dem Konfigurieren unseres Favicons und klicken nun auf den großen blauen Button „Generate your Favicons and HTML code„

Schritt 11:
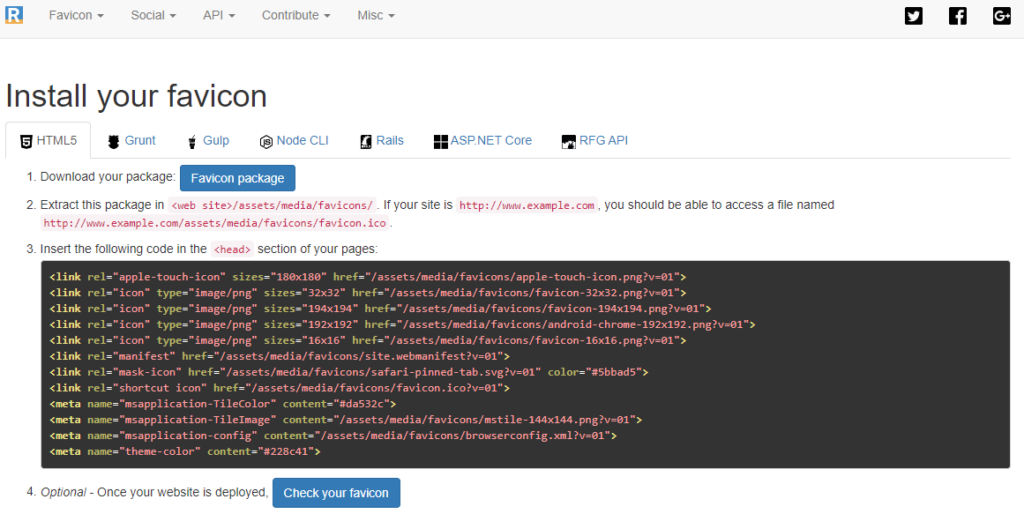
Nun dauert es einen Moment, während das Online-Tool unsere Eingaben verarbeitet und unser Paket zusammenstellt. Im Anschluß, wenn das Tool fertig ist, sollten wir das hier sehen:

Auf dem obersten blauen Button können Sie eine .zip herunterladen, die alle Dateien enthält, welche Sie benötigen. Während der Download startet, markieren Sie den angezeigten Text unter „3.“ und kopieren ihn, entweder mit „STRG+C“, oder mit Rechtsklick auf der Maus und im Kontextmenü auf „Kopieren“ klicken.
Danach Erstellen Sie im nächsten Schritt eine Textdatei und fügen Sie den gerade kopierten Text dort ein und speichern diese Textdatei ab. Dieser Inhalt wird später noch benötigt!
In unserem nächsten Blogbeitrag erfahren Sie, wie Sie das Favicon in Ihre Webseite einbinden:
• Wie müssen Sie die Dateien ablegen
• Welche Veränderungen müssen Sie an Ihren HTML-Seiten vornehmen
• Wie überprüfen Sie, ob all Ihre Favicons funktionieren

1 Kommentar zu “HowTo: wirkungsvolle Favicons für die Website verblüffend einfach! Teil 2/3”