Hallo nochmal.
Wenn Sie unsere Beitragsserie HowTo: wirkungsvolle Favicons für die Website verblüffend einfach! gelesen haben, dann wissen Sie ja jetzt schon alles was Sie brauchen zum Thema Favicons.
Aber wir wären nicht artif, wenn wir nicht noch ein, zwei Tricks auf Lager hätten, um Ihnen das Leben leichter zu machen. Oder zumindest Ihren Traffic.
Die in unserem letzten Blogbeitrag erstellten Favicons sind das was man braucht um garantieren zu können, dass es auf jedem Gerät funktioniert.
Man kann jedoch ein paar Dinge verschlanken und somit etwas Traffic und Schreibarbeit einsparen.
Sehen wir uns an was wir mindestens brauchen, damit gerade so noch überall ein Favicon angezeigt wird.
Fangen wir bei den Dateien an.
Hier können wir fast alles löschen bis auf:
• android-chrome-192×192.png
• apple-touch-icon.png
• browserconfig.xml
• favicon.ico
• favicon.png
• mstile-70×70.png
• mstile-150×150.png
• safari-pinned-tab.svg
• site.webmanifest
Evtl. gibt es die Datei „favicon.png“ nicht. in diesem Fall können wir einfach die Datei „favicon-16×16.png“ umbenennen.
Jetzt benötigen wir noch eine „favicon.svg“.
Dazu können wir die „safari-pinned-tab.svg“ kopieren und die gemachte Kopie umbenennen.
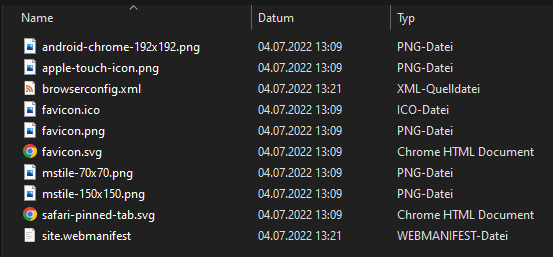
Nun müsste der Ordner ziemlich genau so aussehen:
Im <head> der HTML-Seiten können wir nun ein paar Zeilen abändern oder löschen.
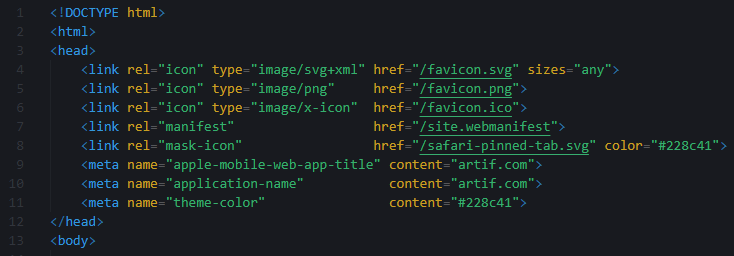
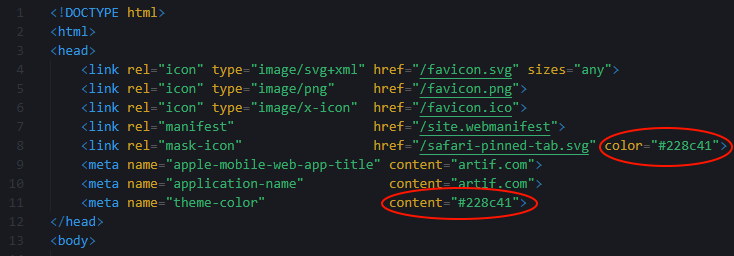
Dieser sollte dann wie folgt aussehen:
<link rel=“icon“ type=“image/svg+xml“ href=“/favicon.svg“ sizes=“any“>
<link rel=“icon“ type=“image/png“ href=“/favicon.png“>
<link rel=“icon“ type=“image/x-icon“ href=“/favicon.ico“>
<link rel=“manifest“ href=“/site.webmanifest“>
<link rel=“mask-icon“ href=“/safari-pinned-tab.svg“ color=“#228c41″>
<meta name=“apple-mobile-web-app-title“ content=“artif.com“>
<meta name=“application-name“ content=“artif.com“>
<meta name=“theme-color“ content=“#228c41″>
Hierbei muss man auf die Reihenfolge der obersten drei Zeilen achten, da jeder Browser zuerst seinen Lieblingsnamen testet und wenn dieser nicht gefunden worden ist, die Reihenfolge von oben nach unten, vorausgesetzt der Browser unterstützt das jeweilige Dateiformat.
Daher ist die Reihenfolge:
1. SVG
2. PNG
3. ICO
Sobald wir dies gemacht haben müssen wir noch den Inhalt der Dateien „site.webmanifest“, „browserconfig.xml“ und „favicon.svg“ bearbeiten, bzw. ein paar Zeilen löschen. Dies funktioniert in jedem herkömmlichen Texteditor. (Word zählt nicht dazu!)
Fangen wir mit dem Einfacheren an. Dies ist die Datei „browserconfig.xml“.
Dort löschen wir die Zeilen, welche den Eintrag „310×310“ und „310×150“ haben.
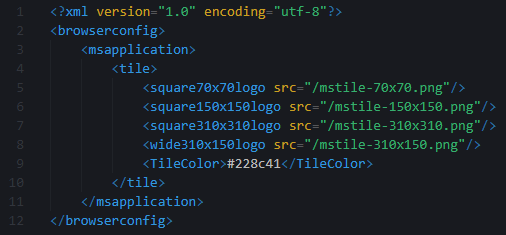
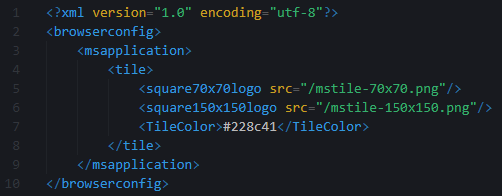
Hier ein Vorher/Nachher Vergleich:


Ein bisschen komplizierter ist die „site.webmanifest“. Diese Datei ist im JSON-Format und daher ist es zwingend erforderlich, dass die Struktur eingehalten wird.
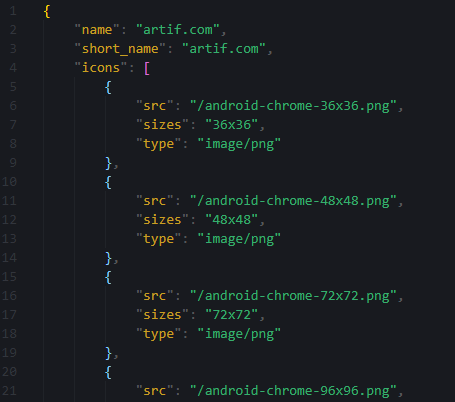
Wenn Sie die Datei mit einem Texteditor öffnen finden Sie darin mehrere Einträge, die in etwa so aussehen:

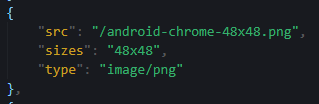
Ein einzelnes Element sieht so aus:

Mit einer geschweiften Klammer wird der Anfang wird mit „{“ definiert und das Ende mit „}“.
Wenn man mehrere Elemente aneinander Reiht, so muss man diese mit einem Komma trennen.
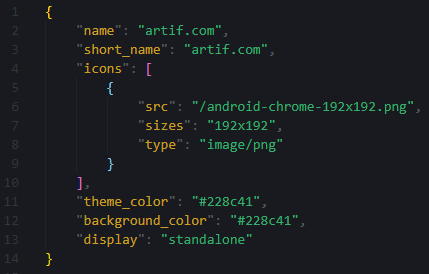
Nun entfernen wir alle Elemente bis auf den Eintrag mit der Größe „192×192“. Somit sollte die Datei nun so aussehen:

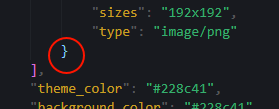
Da hier nur ein Element enthalten ist, muss darauf geachtet werden, dass nach der geschweiften Klammer „}“ kein Komma mehr steht.

Zu guter Letzt kommt noch die „favicon.svg“.
Da wir diese erhalten haben in dem wir die „safari-pinned-tab.svg“ kopiert und die Kopie umbenannt haben, ist diese schwarz-weiß. Um hier etwas Farbe hineinzubekommen, benötigen wir zuerst einmal den HEX-Wert der Farbe, die wir benutzen möchten.
Da wir diese beim Erstellen des Favicons bereits angegeben haben, finden wir diesen Wert nun an mehreren Stellen in den Dateien.
Beispielsweise im <head> der HTML:

Daraus entnehmen wir „#228c41“.
Dies brauchen wir, nachdem wir die „favicon.svg“ mit einem Texteditor geöffnet haben.
Die Datei ist im XML-Format und daher ist es zwingend erforderlich, dass die Struktur eingehalten wird.
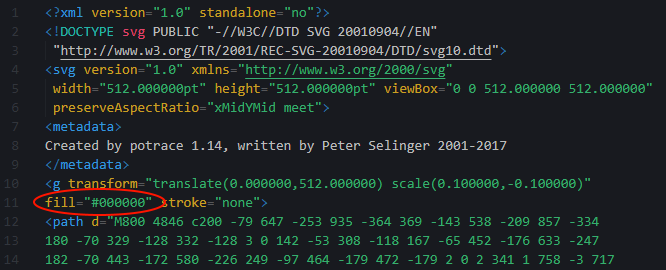
Wir suchen nun nach dem Wort „fill“, welches sich in diesem Beispiel im XML-TAG „<g>“ befindet:

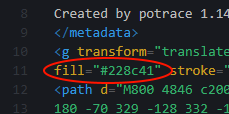
Dort fügen wir jetzt den HEX-Wert ein. Danach sieht der Inhalt so aus:

Das funktioniert allerdings nur, wenn das Favicon einfarbig ist.
Wenn Sie ein mehrfarbiges Favicon haben, sollten Sie aus der Datei, mit der höchsten Auflösung eine SVG generieren und diese dann benutzen.
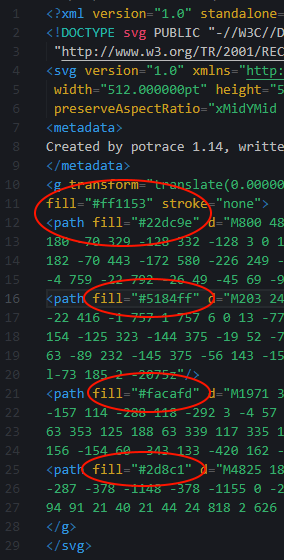
Alternativ können die auch für jeden „<path>“ Tag ein eigenes fill=“#123456″ definieren. Dies würde dann in etwa so aussehen:


Wenn wir nun auch die SVG richtig bearbeitet haben, sind wir am Ende angekommen.
Wenn Sie möchten, können Sie das Ergebnis noch einmal mit dem Favicon Checker überprüfen.
Ich hoffe, mein Beitrag konnte Ihnen weiter helfen. Falls Sie dennoch Probleme mit der Darstellung Ihres Favicons oder einem anderen Thema im Webbereich haben, dann kontaktieren Sie uns gerne!

1 Kommentar zu “HowTo: Wirkungsvolle Favicons für die Website verblüffend einfach! [Zusatz]”