Am 20.01.2022 urteilte das Landgericht München dass die Einbindung von Google Fonts (z. Dt. Schriftarten) eine Verletzung des Persönlichkeitsrechts darstellt, da die Einbindung nicht DSGVO-Konform ist.
Nun drohen Abmahnungen
Der Hintergrund ist, dass dynamische IP-Adressen personenbezogene Daten darstellen und die benötigten Dateien von Google auf Servern gehostet werden, deren Standort sich nicht in Europa befindet. Durch die Einbindung dieser Dateien über das CDN (Content Delivery Network) werden die IP-Adressen der Besucher auf den besagten Servern von Google gespeichert und weiterverarbeitet.
Und da die Server nicht zwangsweise in der EU stehen, findet EU-Recht bei diesen keine Anwendung.
Die gängigste Methode um den Verstoß der DSGVO vorzubeugen besteht darin die Dateien selbstständig zu hosten. Wie man dies einrichten kann erklären wir in diesem Beitrag.
Folgende Schritte werden hierzu nötig sein:
- Links zu den Schriftarten finden
- Schriftarten herunterladen und speichern
- Webseite bearbeiten, so dass die selbst gehosteten Schriftarten geladen werden
1. Links zu den Schriftarten finden
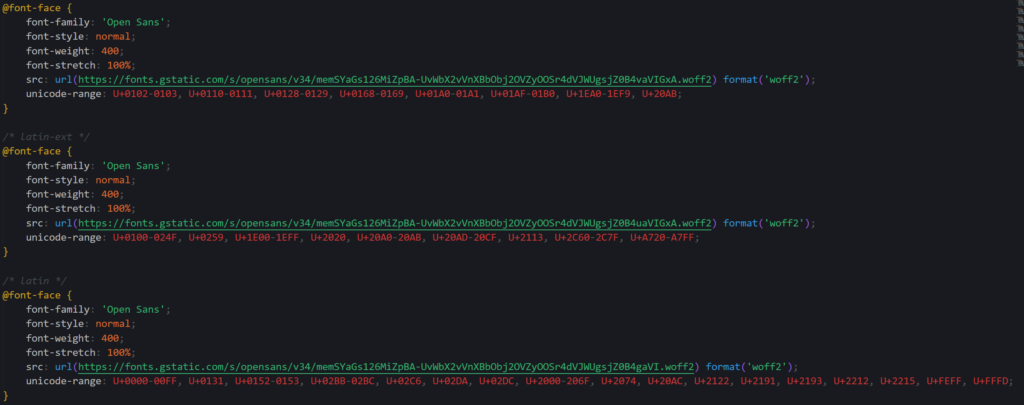
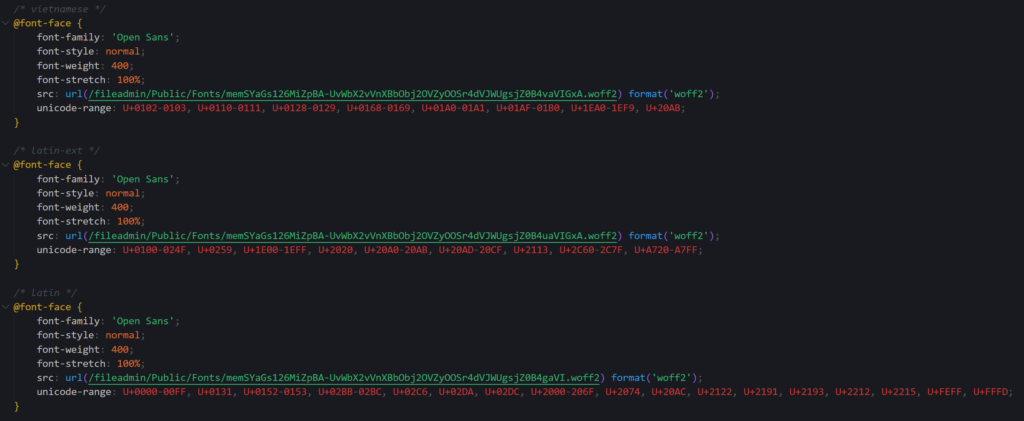
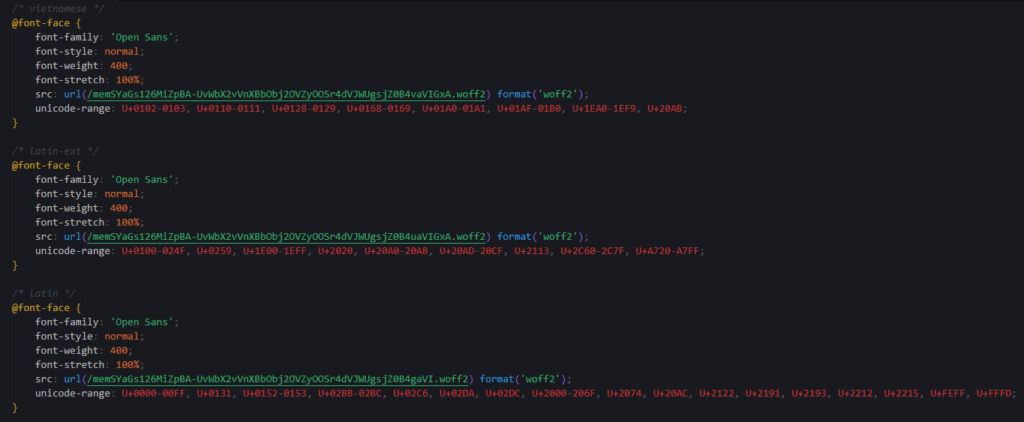
In den eigenen CSS-Dateien (Cascading Style Sheet) finden sich die Links der Schriftarten in der At-rule @font-face{} unter dem Keyword „src:“.

2. Schriftarten herunterladen und speichern
Diese Links müssen Sie einmal kopieren und in einem Browser öffnen.
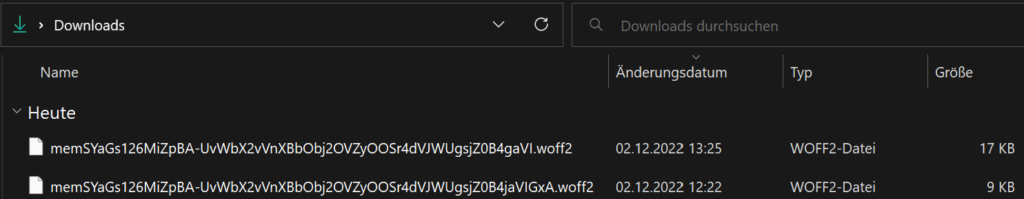
Im Normalfall sollte die jeweilige Datei direkt heruntergeladen werden.
Gegebenenfalls ist eine Datei mehrmals als Link angegeben. Diese müssen Sie natürlich nur ein mal herunterladen. Stellen Sie sicher, dass Sie jede Datei einmal haben. Wenn Sie möchten, können Sie diese nach dem herunterladen umbenennen. In diesem Fall müssen Sie sich aber merken welche Datei welchem Link entspricht.

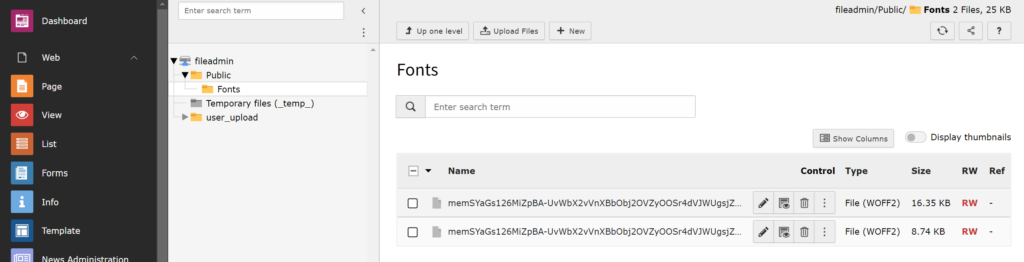
Haben Sie dann alle Dateien heruntergeladen, kopieren Sie diese Dateien in ein Verzeichnis auf Ihrem Webserver.
Dies kann ein beliebiges Verzeichnis sein.
Wir benutzen hierfür Typo3 und das Verzeichnis /fileadmin/Public/Fonts/

Schlussendlich sollte es wie folgt aussehen:

3. Webseite bearbeiten, so dass die selbst gehosteten Schriftarten geladen werden
Nun müssen wir die Links in unserer CSS-Datei ändern, damit die Schriftarten von unserem Server geladen werden und nicht mehr von Google.
Die Links werden hier einfach angepasst und der Pfad des Webservers eingetragen:

Typo3 bietet eine ganz einfache Lösung statische Routen einzutragen. Somit kann man Dateien schön in Ordner sortieren und dem Webserver sagen, dass diese im Wurzelverzeichnis, das sogenannte „root“ liegen. Dies bietet sich auch sehr gut an um Favicons zu laden, ohne dass man im HTML zwangsweise einen Pfad angeben muss, wo man die Favicons findet.
Eine passende Beitragsserie wie man Favicons einbindet finden Sie im übrigen hier.
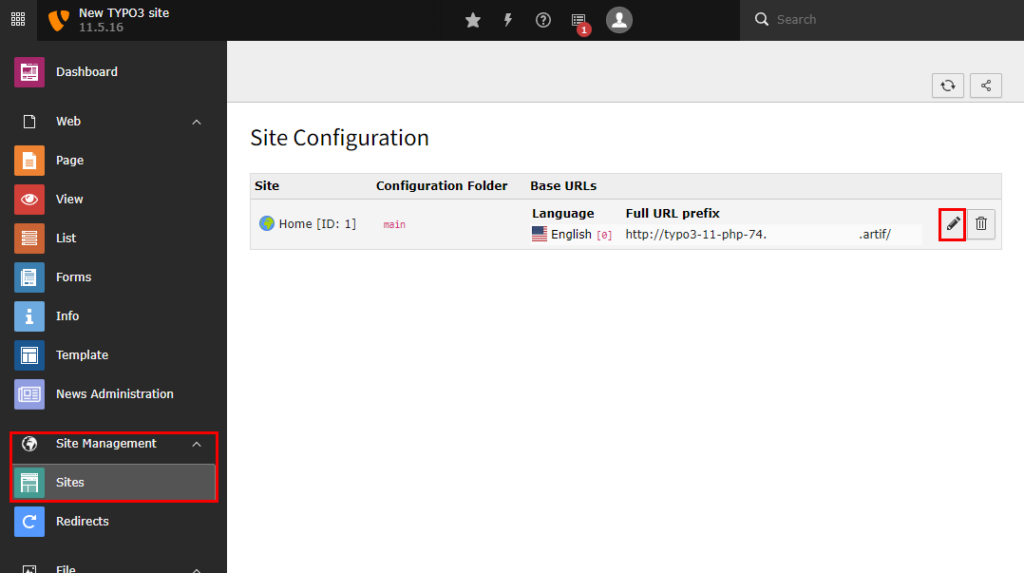
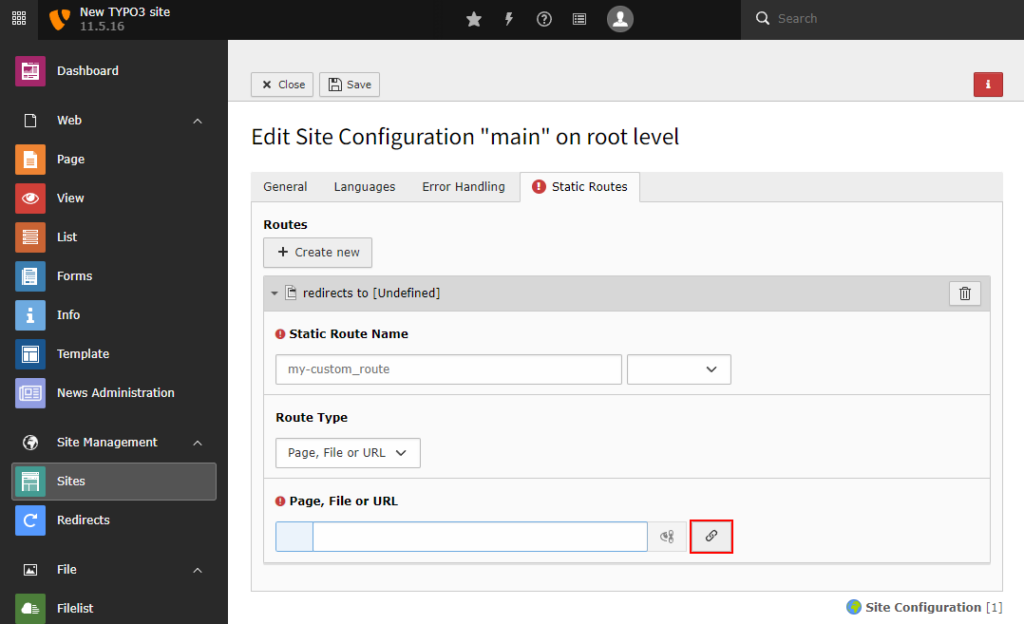
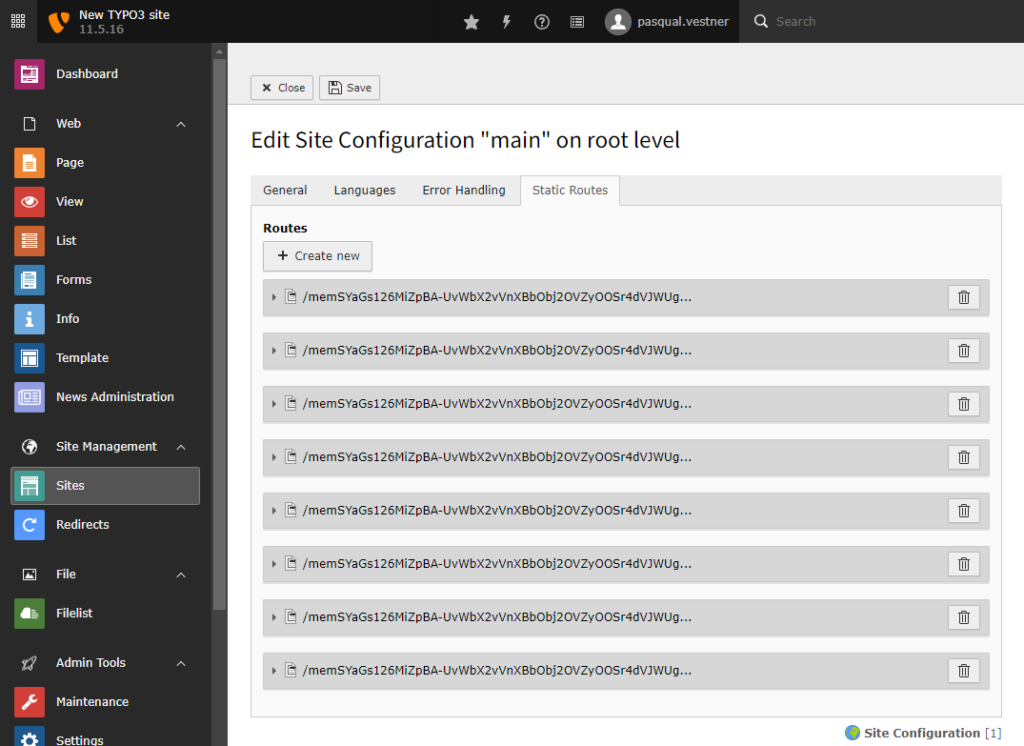
Hierfür gehen wir in Typo3 im Reiter „Site Management“ auf „Sites“ und klicken das „Edit-Symbol“ an:

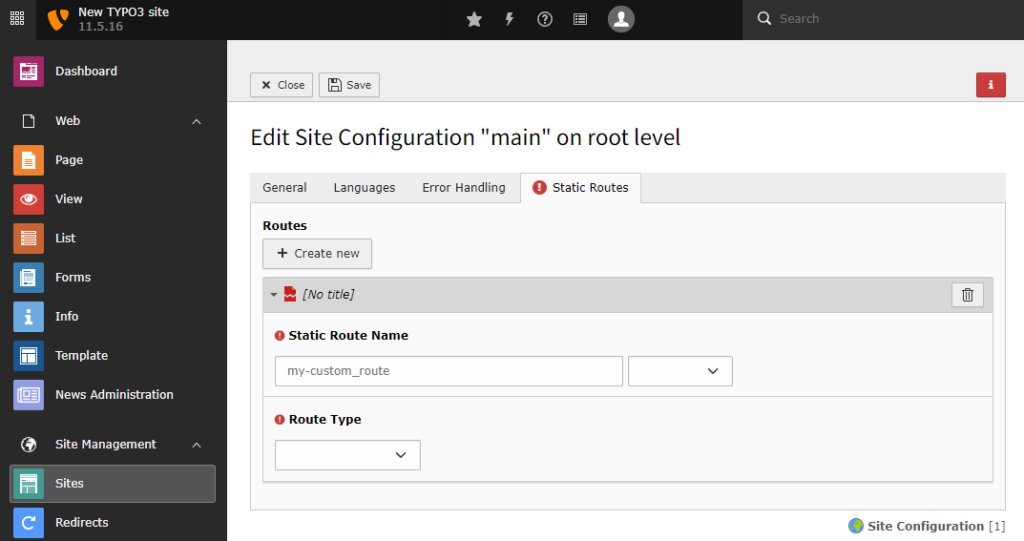
Im Reiter „Static Routes“ klicken Sie „Create new“ um ein neues Element anzulegen. Danach taucht ein Feld auf in dem Sie die Static Route definieren.

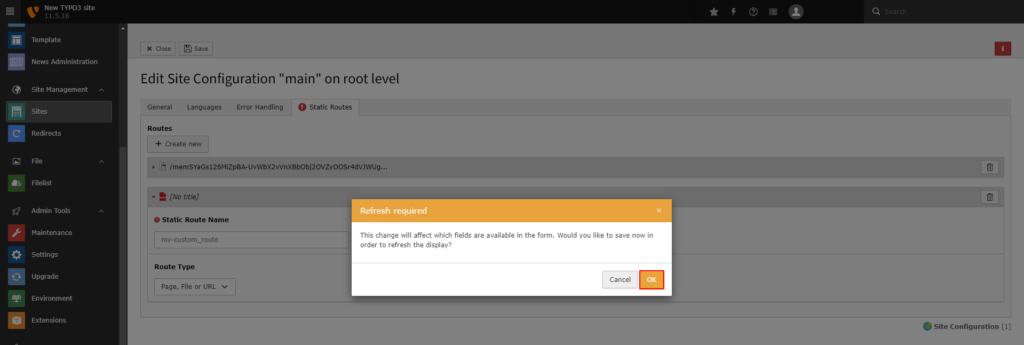
Zunächst wählen wir im unteren Drop-Down Menü bei „Route Type“ die Option „Page, File or URL“ aus. Danach öffnet sich ein Pop-Up welches darauf hinweist, dass die Seite einmal neu geladen werden muss um die Änderung anzuwenden. Bestätigen Sie mit „OK“.

Nach dem Neuladen der Seite erweitern wir das neue Feld das aufgetaucht ist in dem „redirects to [Undefined]“ stehen müsste. Dort ist jetzt ein zusätzliches Feld mit der Bezeichnung „Page, File or URL“ aufgetaucht. Um nun die Datei auszuwählen klicken Sie auf das Kettensymbol.

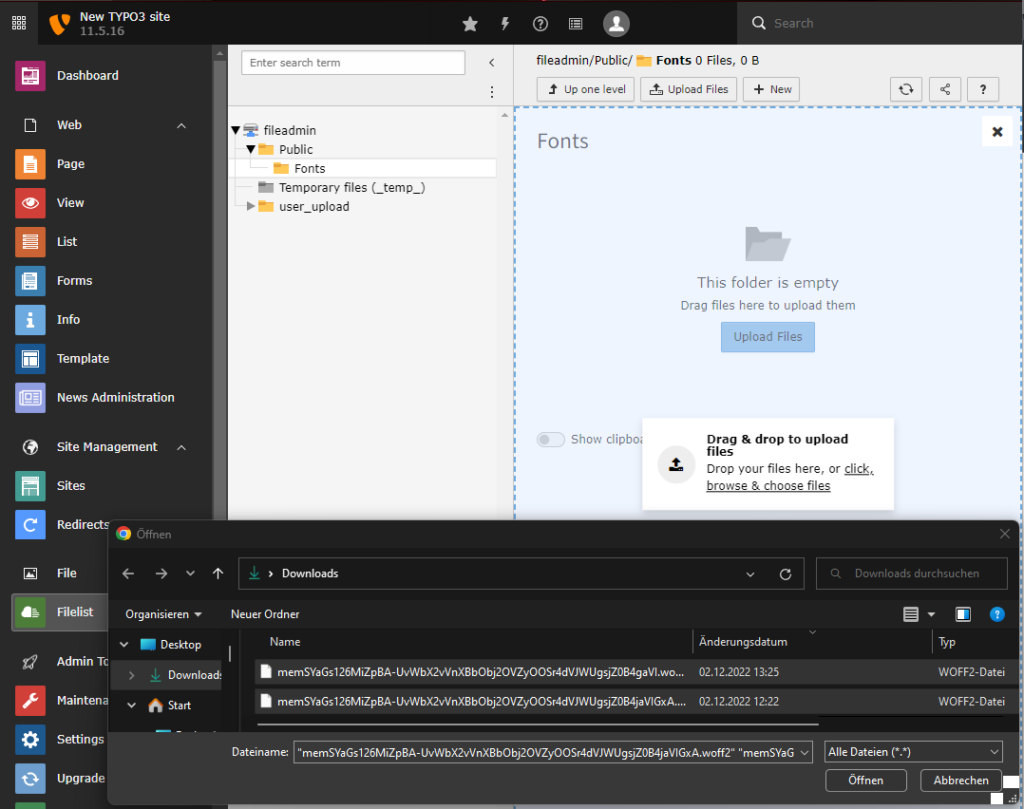
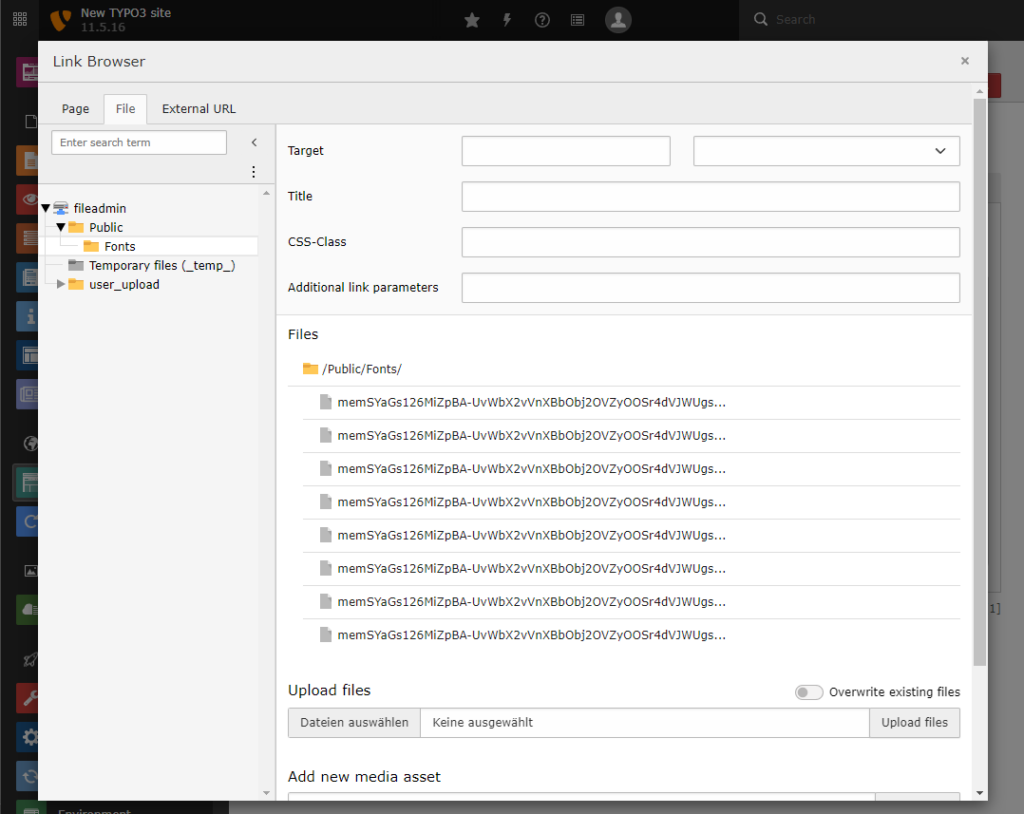
In dem Pop-Up das sich nun geöffnet hat finden wir im Reiter „File“ unsere Ordnerstruktur. Dort navigieren wir uns zu den Fontdateien, die wir unter „/fileadmin/Public/Fonts/“ abgespeichert haben.
Jetzt wählen wir noch die erste Datei aus: Ein einfaches anklicken der Datei reicht.

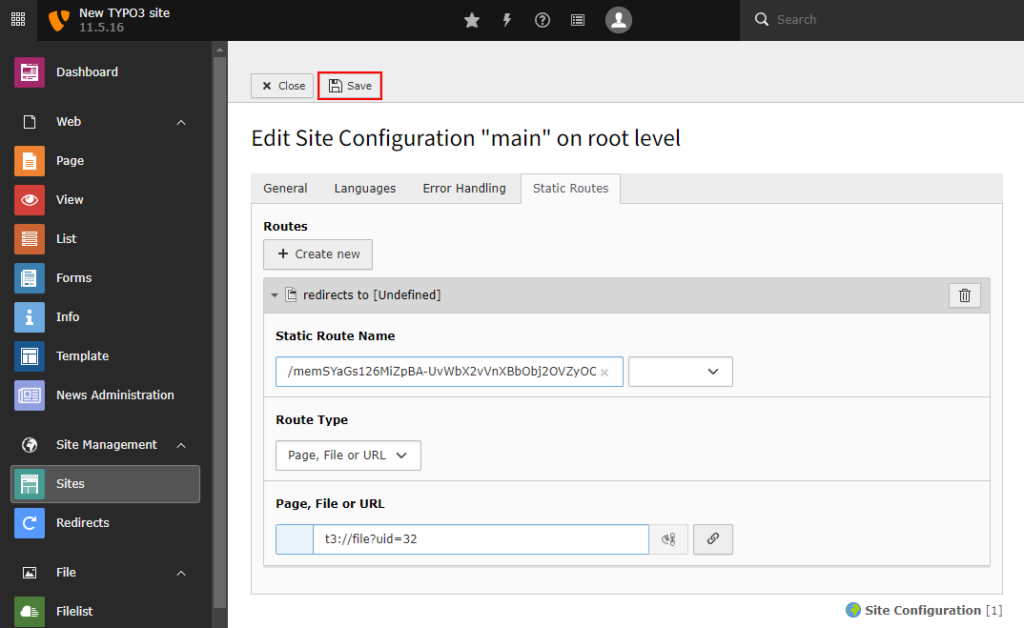
Nun muss in dem Feld „Static Route Name“ der Pfad eingetragen werden unter welchem die Datei geladen werden soll. Da wir diese Datei in unserem „root“ Verzeichnis sehen möchten tragen wir hierfür „/Name-Der-Datei.woff2“ ein. In unserem Fall ist dies „/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4gaVI.woff2“. Danach noch ein kurzer Klick auf „Save“ und man kann die Datei unter „ihre.domain.hier/memSYaGs126MiZpBA-UvWbX2vVnXBbObj2OVZyOOSr4dVJWUgsjZ0B4gaVI.woff2“ erreichen.

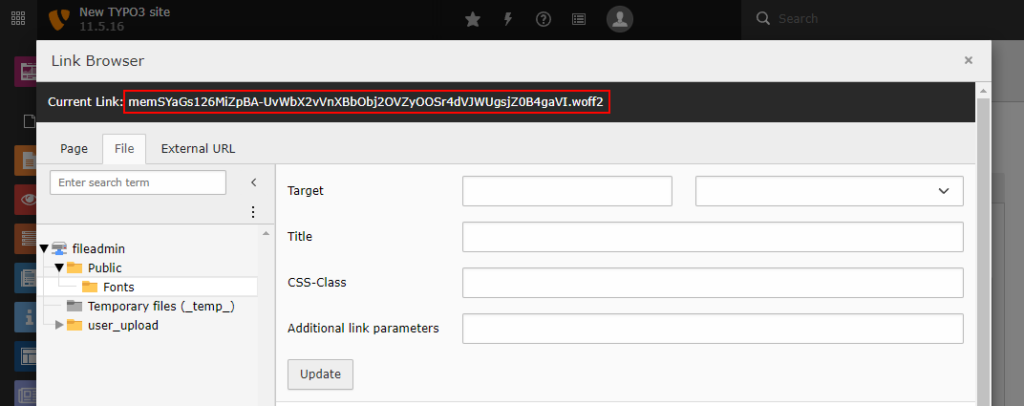
Sollten Sie Probleme haben den richtigen Dateinamen herauszufinden, können Sie noch einmal auf das Kettensymbol klicken und aus dem geöffneten Pop-Up den Dateinamen der ganz oben angezeigt wird mit der Maus markieren und kopieren.

Dies wiederholen Sie nun für alle Fontdateien, damit es am Ende wie folgt aussehen:

Zum Schluss müssen in der CSS die entsprechenden Links abgeändert werden. Hierfür können wir einfach aus jeder Zeile „/fileadmin/Public/Fonts“ heraus löschen, so dass nur noch „/Name-Der-Datei.woff2“ übrig bleibt. Dies sieht dann wie folgt aus:

Und Hiermit haben Sie erfolgreich die Google-Fonts lokal eingebunden und können Ihre Webseite betreiben, ohne die Sorge haben zu müssen, eine Abmahnung zu bekommen oder gegen die DSGVO zu verstoßen.
Sollten Sie dennoch Hilfe benötigen, dürfen Sie uns gerne kontaktieren. Wir freuen uns, wenn wir Ihnen weiterhelfen können.

1 Kommentar zu “Google Fonts selber hosten”