Willkommen zum dritten Teil der Serie ‚wirkungsvolle Favicons‚. In diesem Beitrag zeige ich Ihnen die letzten Schritte, damit Ihr Favicon auf allen Geräten sauber ausgegeben wird.
Hier finden Sie den zweiten Teil dieser Beitragsserie.
Den Ordner erstellen
Wie zuvor festgelegt, müssen sich die Dateien im Ordner /assets/media/favicons/ befinden. Dieser Ordner muss sich im Ordner „htdocs“ befinden, da der Ordner htdocs/ und der Pfad „/“ genau diesem Ordner entspricht. Legen Sie nun einen neuen Ordner an und benennen Sie ihn „assets“. Es empfiehlt sich alle benötigten Dateien wie .js und .css hier in separaten Ordnern aufzubewahren. Im Ordner „assets“ legen Sie erneut einen Ordner an und nennen diesen „media“. Hier bietet sich es an weitere Unterordner für Bilder, Videos und Medien aller Art zu erstellen. Und schlussendlich legen Sie in dem Ordner „media“ den Ordner „favicons“ an.

Dateien ablegen
Öffnen Sie nun die heruntergeladene favicon_package.zip und entpacken den Inhalt in den eben erstellten Ordner „favicons“.

Neue Dateien in die Website einbinden
Nachdem Sie die Dateien im Ordner „favicons“ abgelegt haben, wird es Zeit, unserer Webseite mitzuteilen, dass Sie unser neues Favicon anzeigt.
Dafür wird der <head> Bereich in den HTML-Seiten bearbeitet.
Erinnern Sie sich an die Textdatei die Sie erstellt haben? Diese öffnen Sie wieder, markieren den kompletten Inhalt entweder mit der Maus, oder mit der Tastenkombination „STRG+A“ und kopieren diesen. Entweder mit der Tastenkombination „STRG+C“ oder mit Rechtsklick auf die Auswahl und im Kontextmenü auf „Kopieren“.
Öffnen Sie nun eine Ihrer .html-Seiten in einem geeigneten Text-Editor. In meinem Beispiel nutze ich „Notepad++“, aber im Notfall reicht auch der normale Editor.
Öffnen Sie ihre HTML-Seite und suchen Sie nach dem „<head>“-Bereich. Da sich dieser normalerweise ganz oben in einer HTML befindet, sollte das kein Problem sein. Falls vorhanden, löschen Sie alle alten Zeilen, die auf ein altes Favicon, eine alte browserconfig.xml, oder ein altes site.webmanifest verweist.
Mit der Tastenkombination „STRG+F“ können Sie gezielt danach suchen. Am besten vergleichen Sie mit den Dateien um favicons-Ordner.
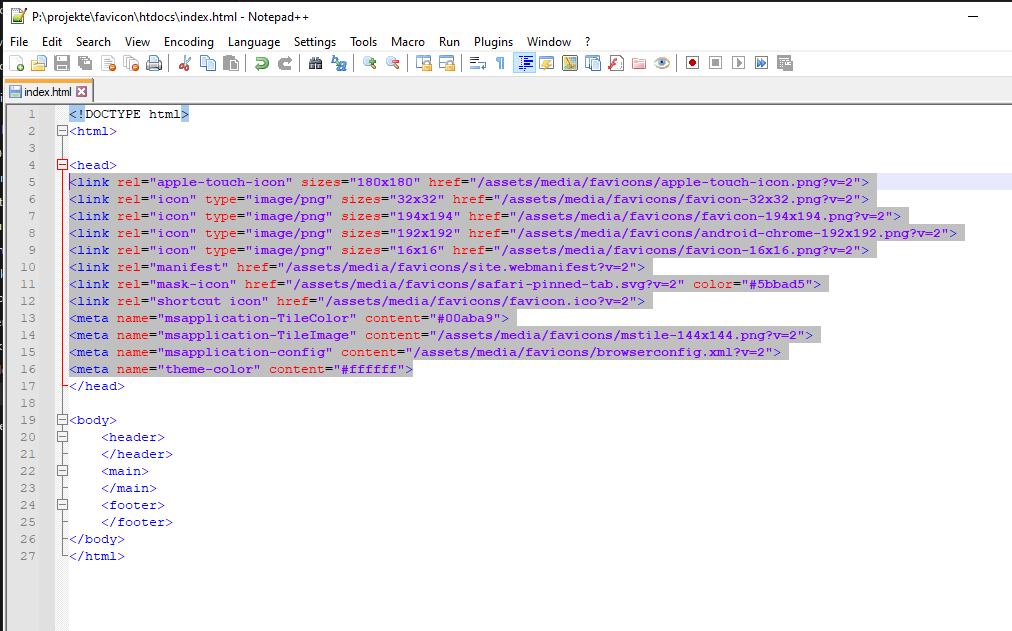
Wenn die HTML dann bereinigt ist, fügen Sie den kopierten Text aus der Textdatei an das Ende des Head-Bereichs ein. Am besten mit der Tastenkombination „STRG+V“. Der Head-Bereich in Ihrer HTML wird noch andere Elemente haben. Stellen Sie sicher, dass Sie diese nicht versehentlich löschen.
Am Ende sollte das ganze dann in etwa so aussehen:

Natürlich wird es bei Ihnen etwas voller aussehen, da Sie noch andere Elemente eingebunden haben.
Zum Schluss speichern Sie noch ab und wiederholen das Einfügen der Zeilen für jede HTML.
Wie Sie sehen, ist das ziemlich aufwendig. Mit einem Content-Management-System kurz: CMS, können Sie ganz einfach Ihre Webseiten bauen, pflegen und eine Menge Zeit sparen.
Wir bei artif benutzen hierfür Typo3. Falls Sie Fragen dazu haben, finden Sie –> hier <– mehr Infos dazu.
Anzeige der Favicons überprüfen
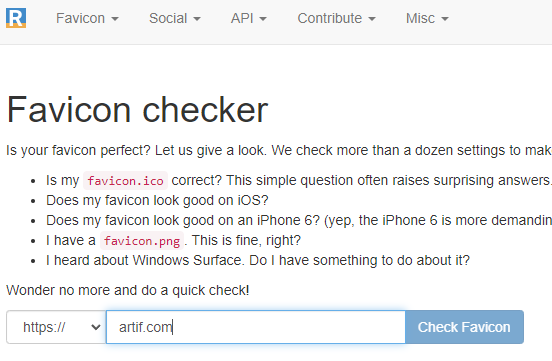
Nun können Sie überprüfen ob alles funktioniert wie gewollt, indem Sie beispielsweise den Favicon-Checker nutzen, den realfavicongenerator.net anbietet. Diesen finden Sie hier. sollten Sie die Seite noch offen haben, auf der Sie die .zip heruntergeladen haben, finden Sie eine Weiterleitung auch unter dem kopierten Text.

Auf der Seite können Sie schnell und einfach überprüfen, ob Ihr Favicon auf allen Geräten und in allen Browsern angezeigt wird. tragen Sie hierfür die URL Ihrer Website ein und wählen Sie „https://“ aus, falls Sie eine SSL-Verschlüsselung haben. andernfalls wählen Sie „http://“
Dann klicken Sie auf „Check Favicon“.

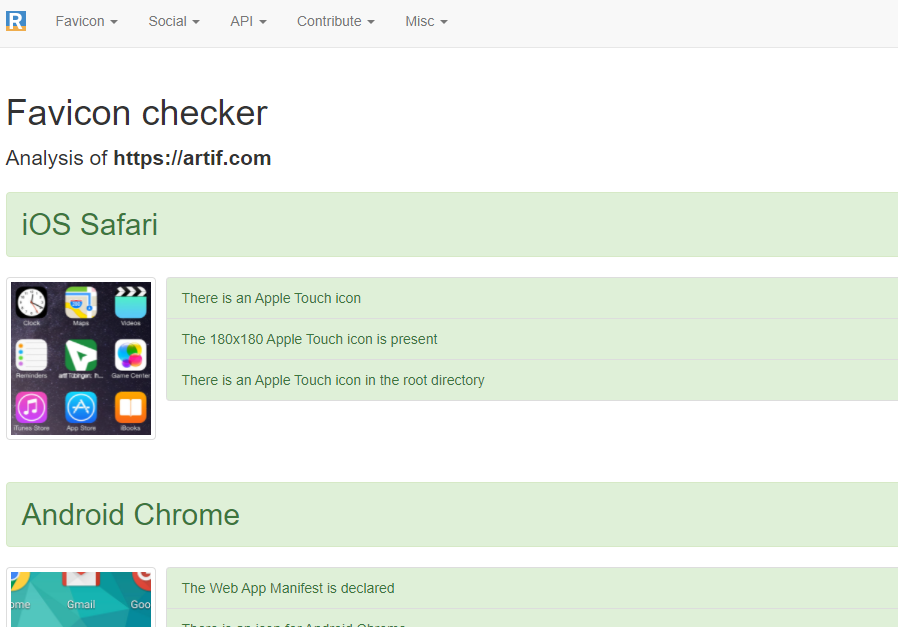
Nach einer kurzen Ladezeit, wird Ihnen auf der Seite gezeigt, was funktioniert und was nicht.
Wenn alles richtig gemacht wurde, so ist alles grün.

Nun haben Sie es geschafft. Ihr Favicon ist nun eingepflegt und sollte auf allen Endgeräten sichtbar sein.
In diesem Zusatzartikel erfahren Sie, wie Sie mit weniger Dateien auskommen.
Ich hoffe, ich konnte Ihnen mit meiner Beitragsreihe weiterhelfen und freue mich, wenn Sie mal wieder auf unserem Blog vorbeischauen.
Sollten Sie Fragen zu den Favicons oder zu einem anderen Thema rund um den Webbereich, dann kontaktieren Sie uns – wir helfen Ihnen gerne!
