
Standard Theme: WordPress twenty twenty als Basis.
Mit der Startseite beginnen:
- Theme twenty twenty einstellen
- Die Startseite (Einstellung über den Customizer)
- Ein Video als Cover
- Der erste Abschnitt: Überschrift, Bild, Text
- Der zweite Abschnitt: Überschrift, Bild, Text
- Die Sprungmarken im Menü
- Wir brauchen einen Abstandhalter
- SEO und Onepager

Ganz einfach Schritt für Schritt:
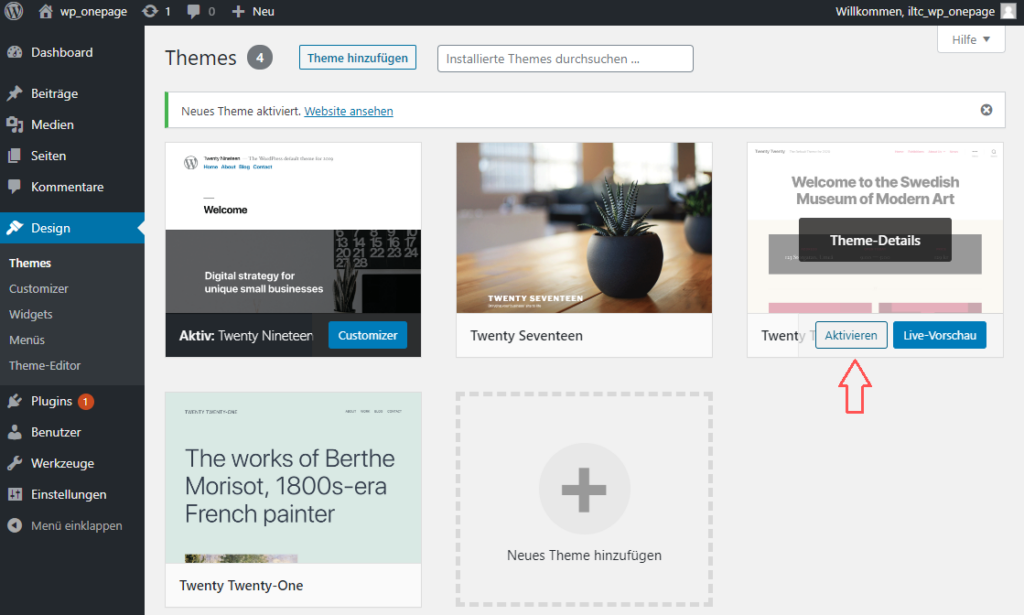
Zunächst müssen wir natürlich über Design > Themes das Theme „twenty twenty“ auswählen. In der Regel ist dieses Theme bereits vorinstalliert, so dass eine Installation nicht notwendig ist.
Schon mal vorab: Da nur einige wenige Anpassungen bezogen auf CSS benötigt werden, brauchen wir dafür nicht unbedingt ein Child Theme erstellen.

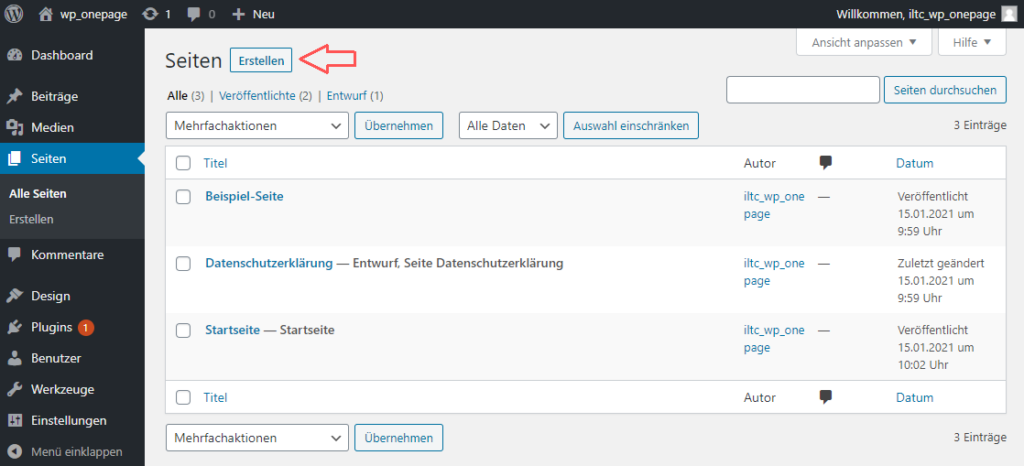
Wir fangen mit der Startseite an, die wir ganz normal über den Block-Editor erstellen. Es reicht zunächst, wenn wir die Seite anlegen und als H1-Überschrift „Startseite“ schreiben.
Die Seite wird gespeichert und steht dann zur Verfügung. wir haben noch ein wenig zusätzlichen Text eingegeben:

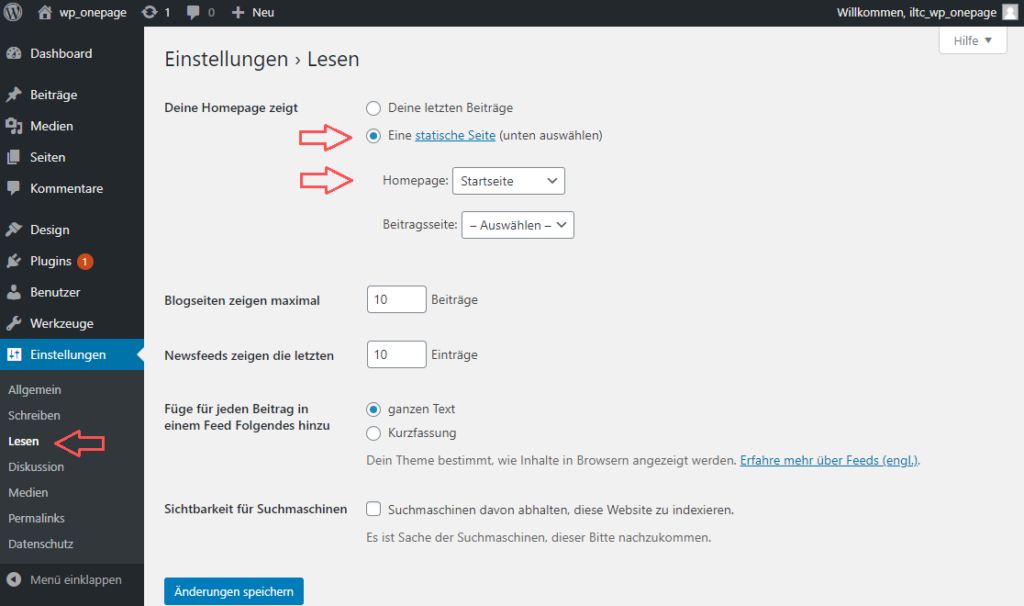
Jetzt müssen wir die Startseite auch als Startseite in WordPress eintragen. Das machen wir im linken Menü unter Einstellungen > Lesen.

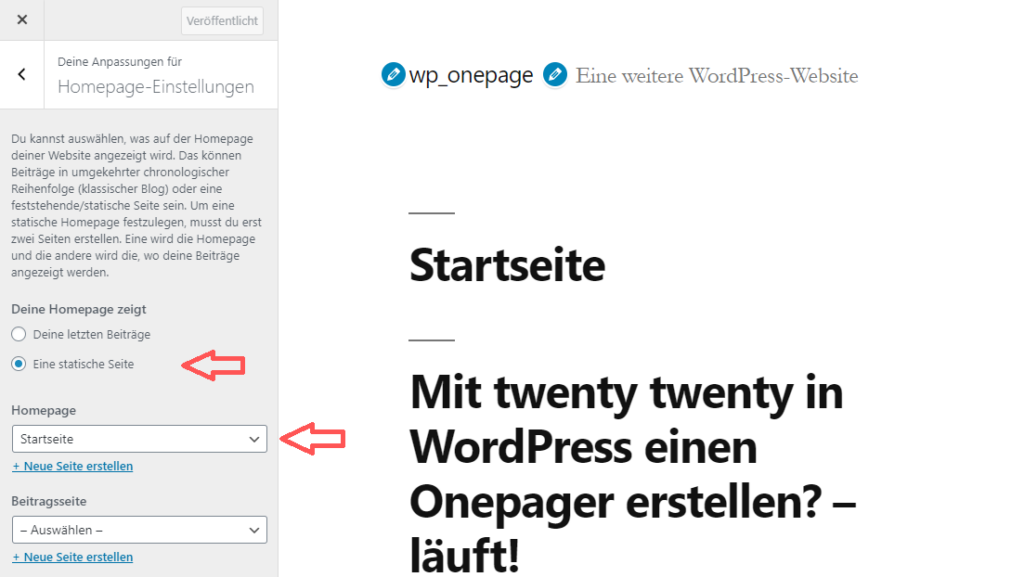
Eine andere Möglichkeit besteht über
Design > Customizer > Startseiteneinstellungen.

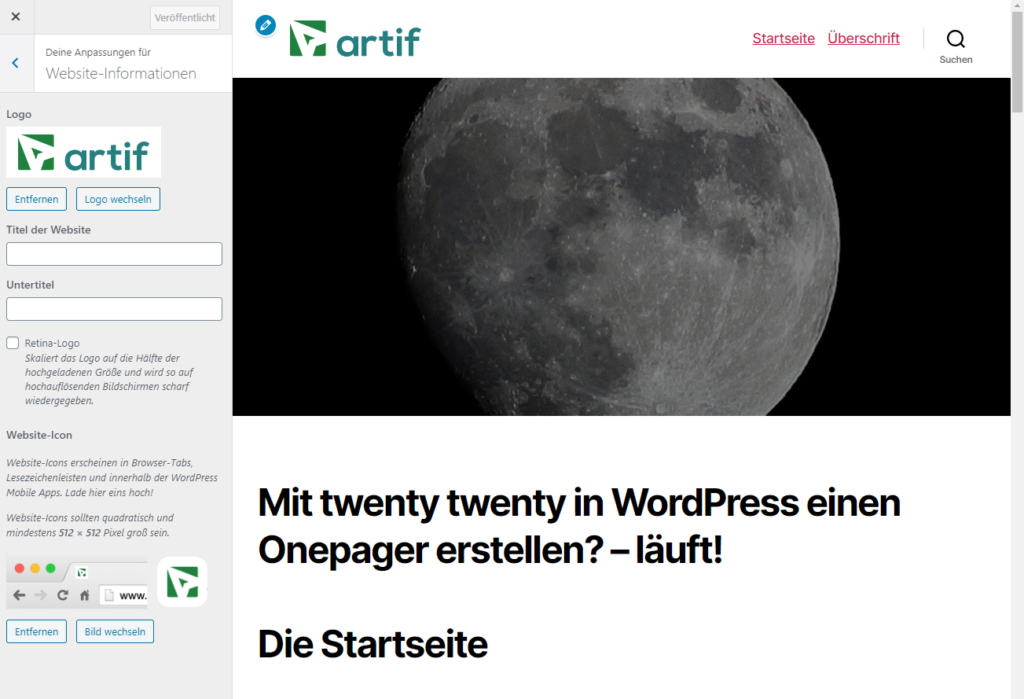
Das Logo und Website-Icon einfügen
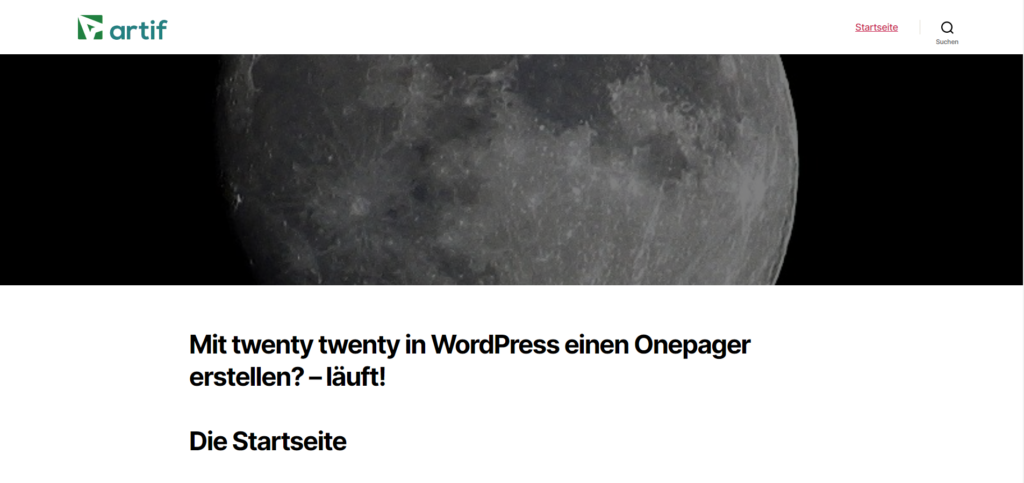
Der erste Abschnitt: Überschrift, Bild, Text

Über die Reihenfolge der Inhaltselemente im Onepager kann man durchaus geteilter Meinung sein: Bild, Überschrift, Text oder Überschrift, Bild, Text. Die Reihenfolge sollte aber innerhalb einer Website einheitlich sein.
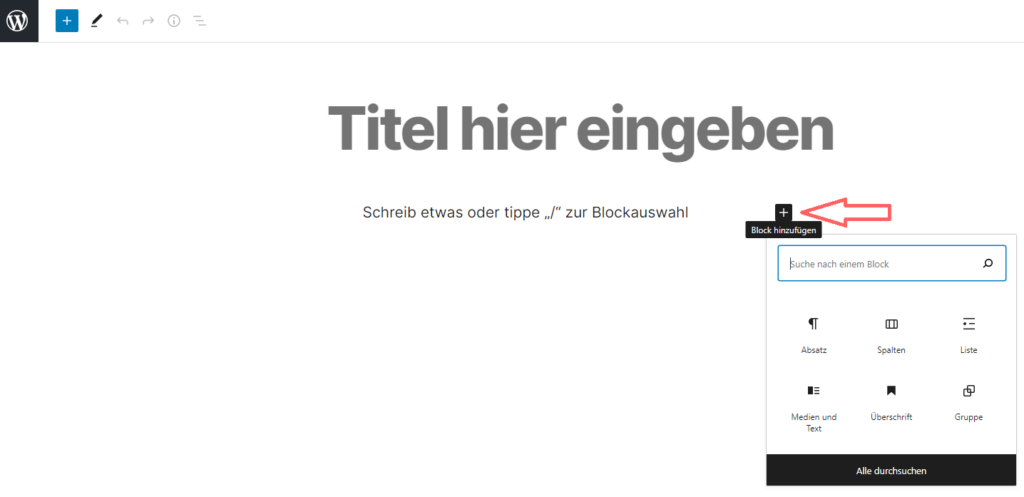
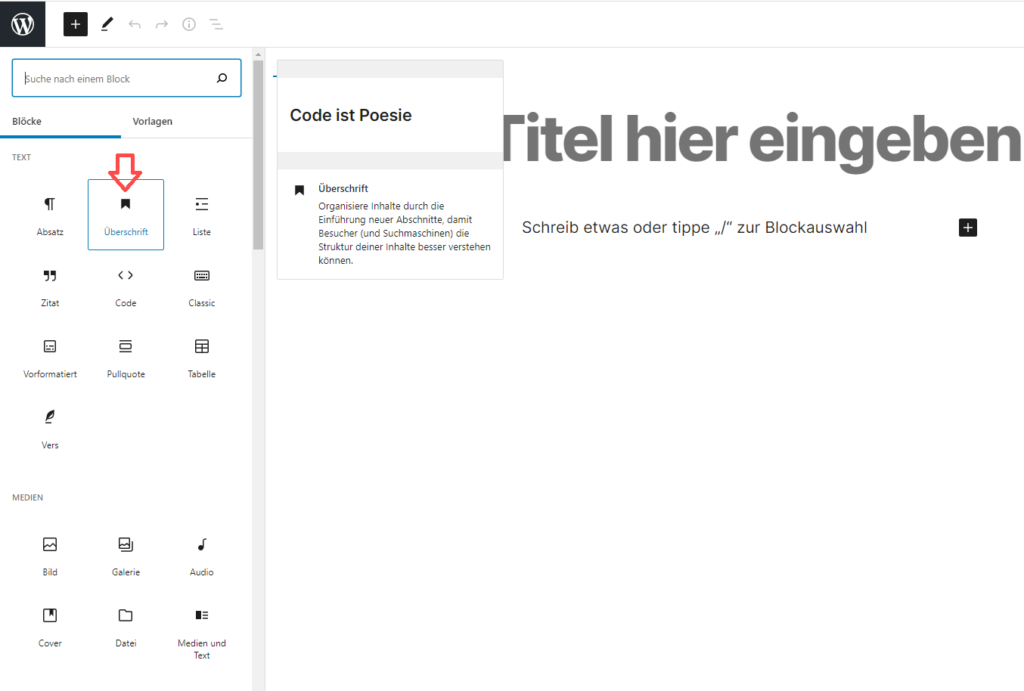
Zunächst fügen wir eine Überschrift ein. Dazu wählen wir den Block „H“ (Überschrift)

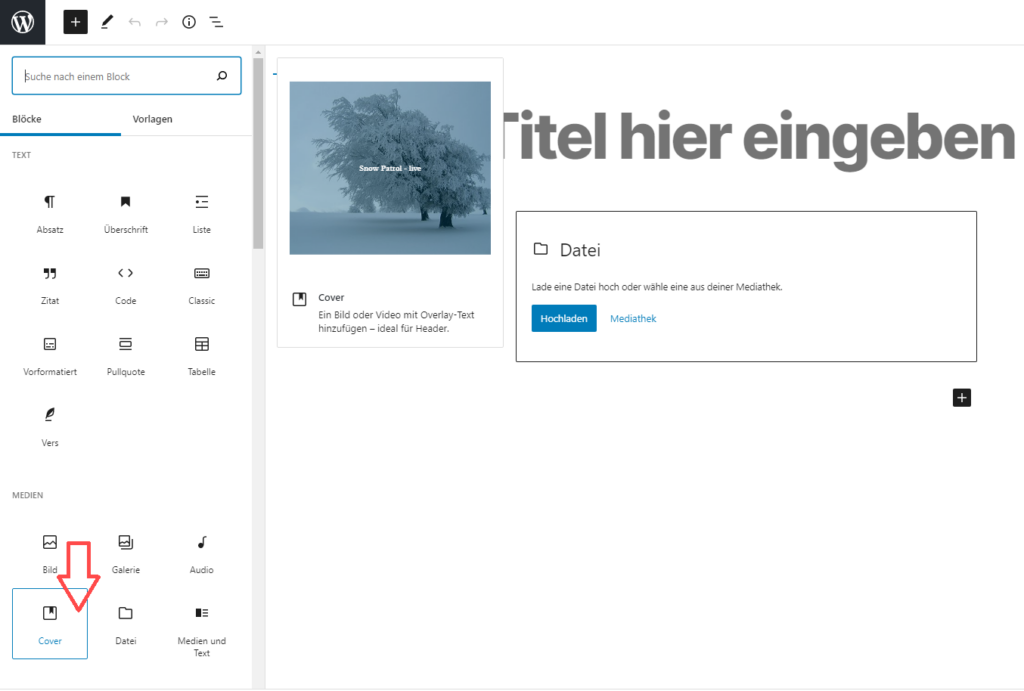
Danach wählen wir als Block den Cover-Block. Rechts in den Einstellungen für den Block können neben vielen Einstellungen auch die Overlay-Einstellungen geändert werden. Interessant ist dabei die Einstellung für die Hintergrunddeckkraft. Einfach mal probieren.

Unter dem Bild können wir anschließend einen entsprechenden Text eingeben: In der Regel reicht es, wenn man einfach den Text eingibt. Ansonsten kann man oben links auf das (+) klicken und einen Absatz-Block wählen.
Genau so gehen wir auch wieder bei den folgenden Abschnitten vor: Überschrift notieren, Bild als Cover-Bild einfügen, Text erfassen.
Das Ergebnis:

Sprungmarken

Kommen wir jetzt zum Menü. Bevor wir loslegen, brauchen wir Sprungmarken.
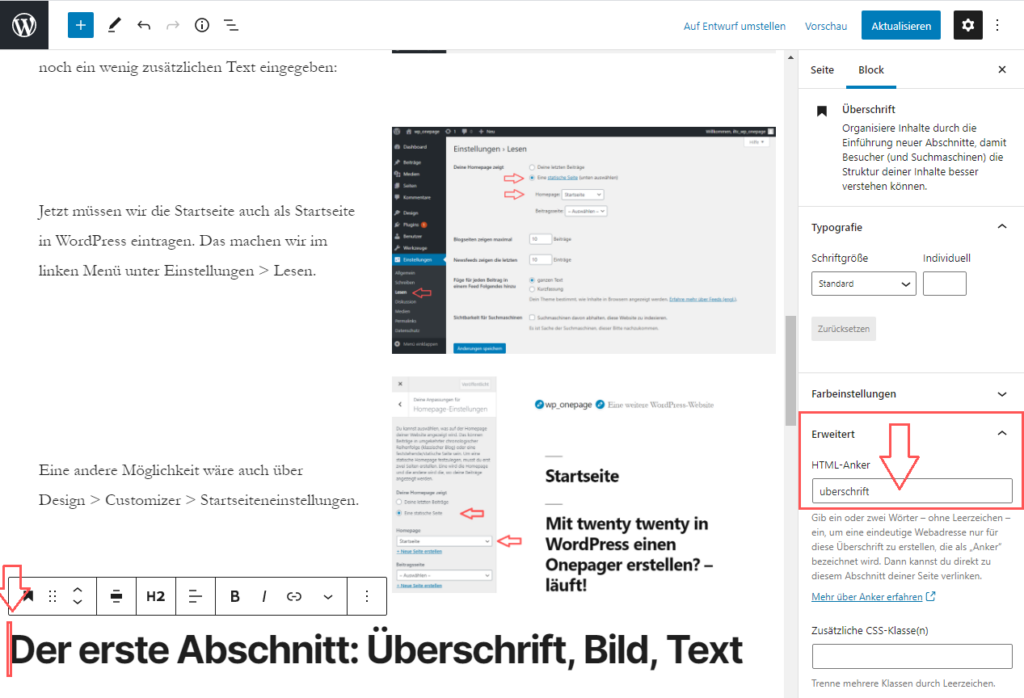
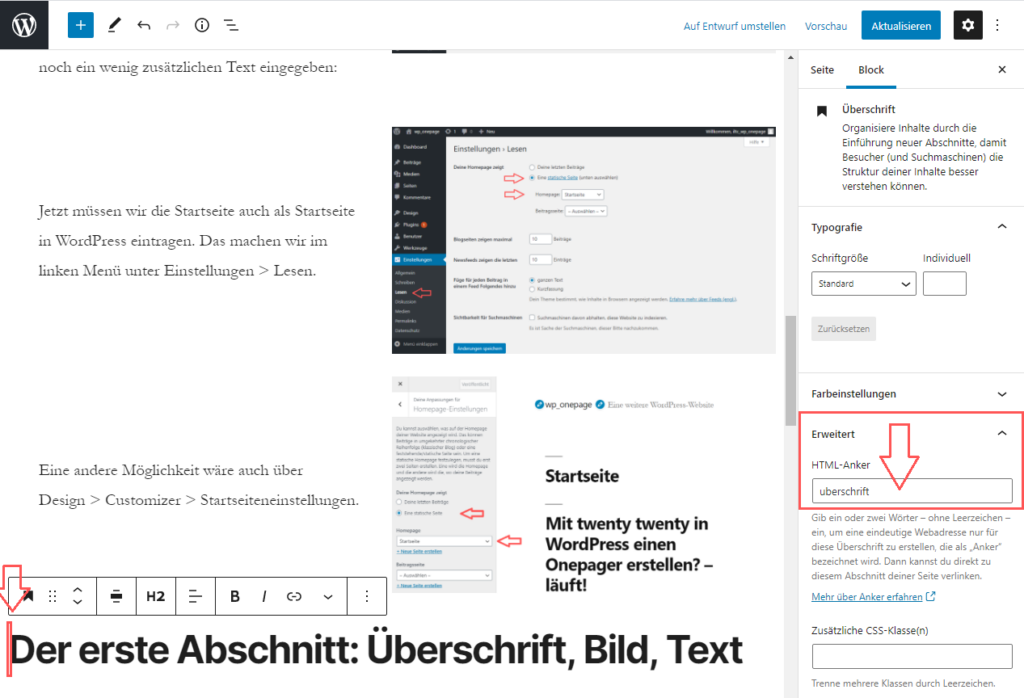
Sprungmarken benötigen eine eindeutige Bezeichnung Diese wird durch das Attribut id=“bezeichnung“ innerhalb eines HTML-Befehls verwendet.
Das hört sich jetzt kompliziert an, ist aber über den Block-Editor einfach zu lösen. Man klickt auf die Überschrift der ersten Seite und trägt rechts bei „Erweitert“ unter „HTML-Anker“ z. B. „erste“ ein.
Eintrag im Menü beim Onepager

Beim Menü müssen die Sprungmarken berücksichtigt werden. Da wird es jetzt ein wenig schwierig, weil hier als Menüpunkt individuelle Links angegeben werden müssen.
- Wir gehen also folgendermaßen vor: Design > Menüs
- Anschließend wählen wir „Individuelle Links“
- Dann tragen wir unter der URL die Sprungmarke nach folgendem Muster ein:
https://example.com/#uberschrift
Die Sprungmarke wird also mit einem # hinter der URL angegeben. - Anschließend klicken wir auf den Button „Zum Menü hinzufügen“.
- Auf diese Art verfahren wir bei den folgenden Seiten genauso.
- Zum Schluss muss das Menü noch gespeichert werden. Dazu geben wir oberhalb der Menüpunkte den Namen des Menüs an, z. B. „Hauptmenü“.
- Abschließend klicken wir rechts oben auf Button „Menü speichern“.
Menü beim Onepager erstellen

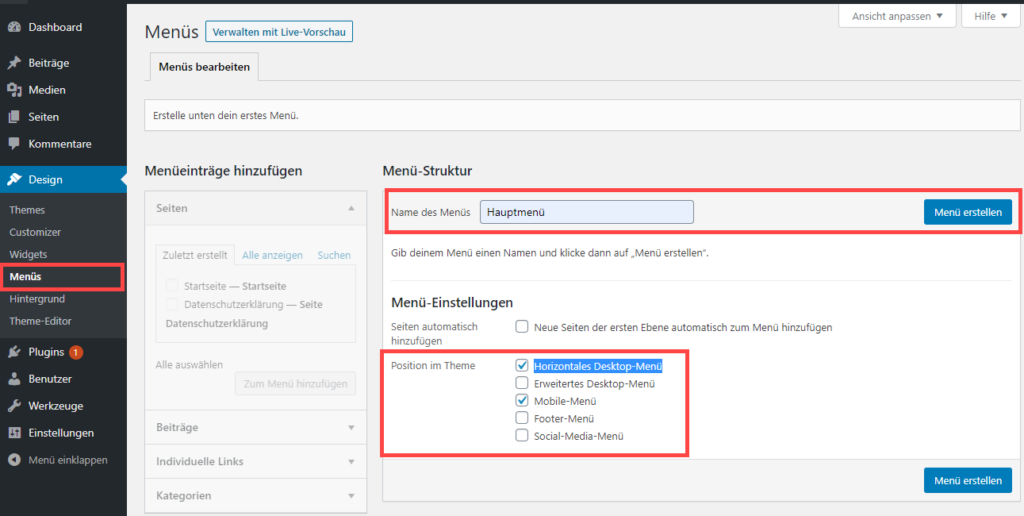
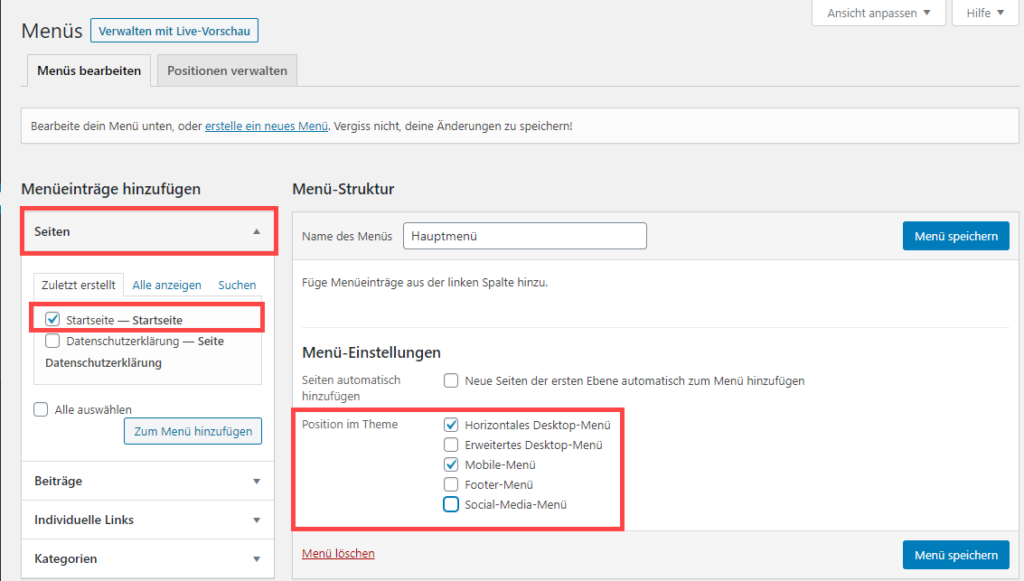
- Design/Menüs wählen.
- Name des Menüs angeben, z.B. Hauptmenü
- Position im Theme die Hacken bei Horizontales Desktop-Menü und Mobil-Menü lassen.
- Menü erstellen – klicken.

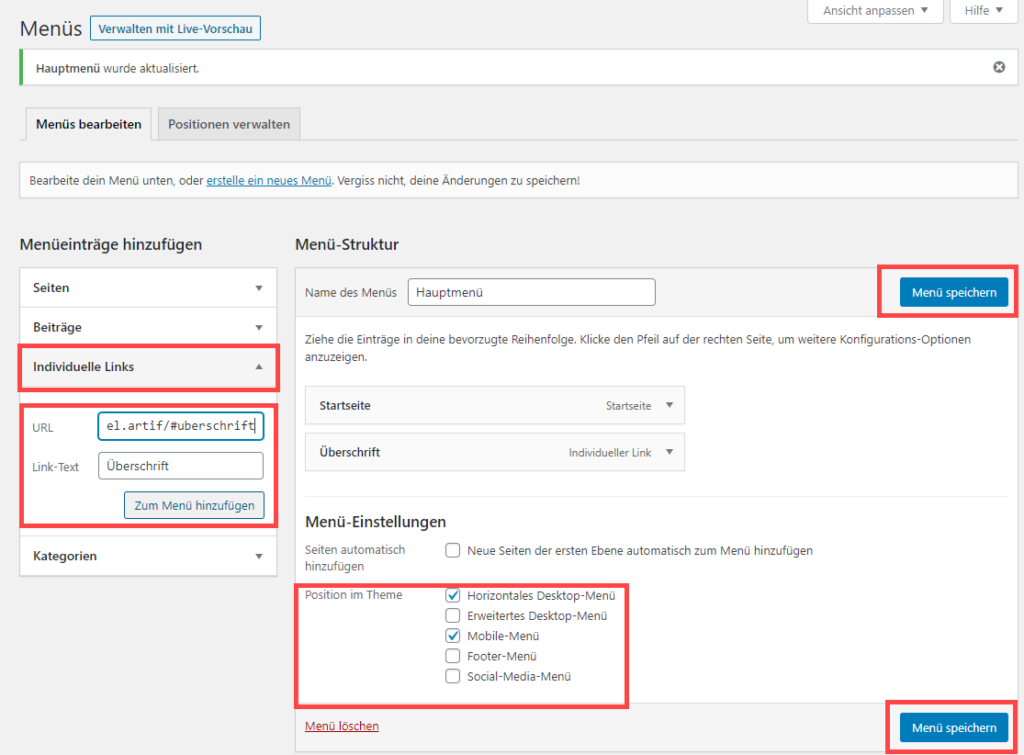
- Anschließend wählen wir Startseite und „Individuelle Links“
- Dann tragen wir unter der URL die Sprungmarke nach folgendem Muster ein:
- https://example.com/#erste
- Die Sprungmarke wird also mit einem # hinter der URL angegeben.
- Anschließend klicken wir auf den Button „Zum Menü hinzufügen“.
- Auf diese Art verfahren wir bei den folgenden Seiten genauso.
- Zum Schluss muss das Menü noch gespeichert werden. Dazu oberhalb der Menüpunkte den Namen des Menüs eingeben, z. B. „Hauptmenü“.
- Abschließend rechts oben auf Button „Menü speichern“ klicken.

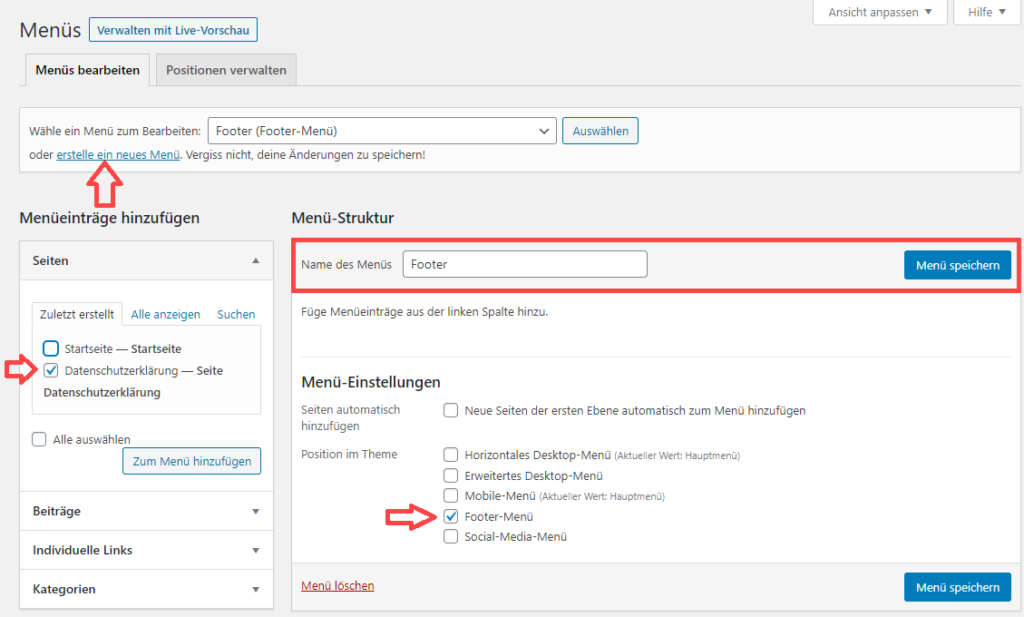
Footer Menü erstellen

- Erstellen ein neues Menü – klicken.
- Name des Menüs in den Fall Footer angeben.
- Welche Seiten in Footer Menü angezeigt werden sollen , auswählen.
- Menü Einstellungen Footer Menü auswählen.
- Abschließend klicken wir rechts oben auf Button „Menü speichern“.
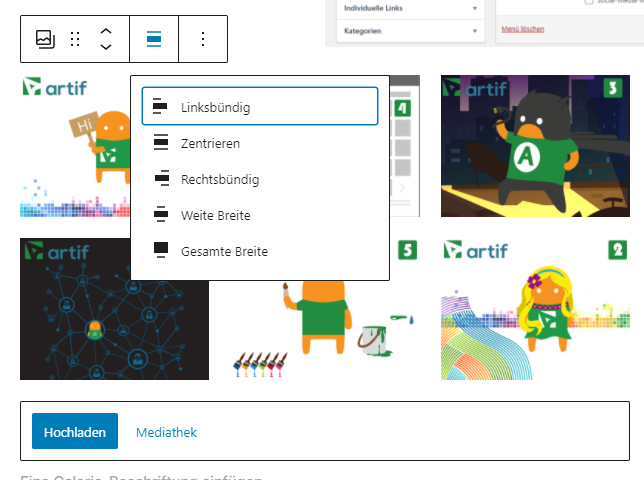
Galerie erstellen

- Auf „+“ und Alle durchsuchen – klicken.
- Medien / Galerie auswählen.
- Dateien hochladen oder wenn schon vorher geladen wurden , aus der Mediathek die Bilder auswählen.
- Anschließend Ausrichtung ändern klicken und Weite Breite oder Gesamte Breite wählen.